この記事では CheckBox で3つの状態を使用する方法について説明をします。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framewohttps://blog.hiros-dot.net/?p=11007rk Version 4.8.04161 |
3つの状態を使用する
CheckBox における3つの状態とは「チェック状態」「未チェック状態」「不確定状態」のことです。
不確定状態というのは、チェック状態とも未チェック状態とも言えない中途半端な状態を指します。
例えば、多くの選択肢があり、全て選択されている場合はチェック、全て選択されていない場合は未チェック、選択されている項目と選択されていない項目がある場合は不確定状態、のような場合を表したりします。
3つの状態を使用する場合は IsThreeState プロパティに True を設定します。デフォルトでは False になっているため、チェックか未チェックかしか使用できません。
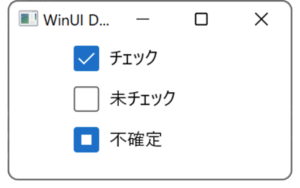
以下は3つのチェックチェック状態を表す例です。それぞれのチェックボックで状態を変えて表示しています。
XAML の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Vertical" HorizontalAlignment="Center">
<CheckBox x:Name="myCheckBox1" Content="チェック"
IsChecked="True"/>
<CheckBox x:Name="myCheckBox2" Content="未チェック"
IsChecked="False"/>
<CheckBox x:Name="myCheckBox3" Content="不確定"
IsChecked="{x:Null}"/>
</StackPanel>
</Window>
C# の例
public MainWindow()
{
this.InitializeComponent();
myCheckBox1.Content = "チェック";
myCheckBox2.Content = "未チェック";
myCheckBox3.Content = "不確定";
myCheckBox1.IsChecked = true;
myCheckBox2.IsChecked = false;
myCheckBox3.IsChecked = null;
}
WinUi Tips
本サイトでまとめている WinUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント