TreeView を使用すると、階層構造を持つデータを表現できるようになります。階層構造のデータ表示では、入れ子になった項目を含むノードを展開したり、折りたたんだりすることができるようになります
この記事では TreeView の基本使用方法について説明をします。
公式サイト情報はコチラを参照してください。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framewohttps://blog.hiros-dot.net/?p=11007rk Version 4.8.04161 |
TreeView の基本使用方法
XAML の例
XAML で TreeView を作成するには <TreeView> を使用します。
TreeView には必ずルートノードが必要になります。ルートノードは <TreeNode.RooNodes> で表します。
末端となるアイテムは <TreeViewNode> で表します。<TreeViewNode> に更に子を持たせたい場合は <TreeViewNode.Children> を配置し、その中に <TreeViewNode> を持たせます。
基本書式は以下の通りです。
<TreeView>
<!-- ルートノード -->
<TreeView.RootNodes>
<!-- 子ノード -->
<TreeViewNode Content="表示するコンテンツ">
<!-- 孫ノード -->
<TreeViewNode.Children>
<TreeViewNode Content="表示するコンテンツ" />
</TreeViewNode.Children>
</TreeViewNode>
</TreeView.RootNodes>
</TreeView>
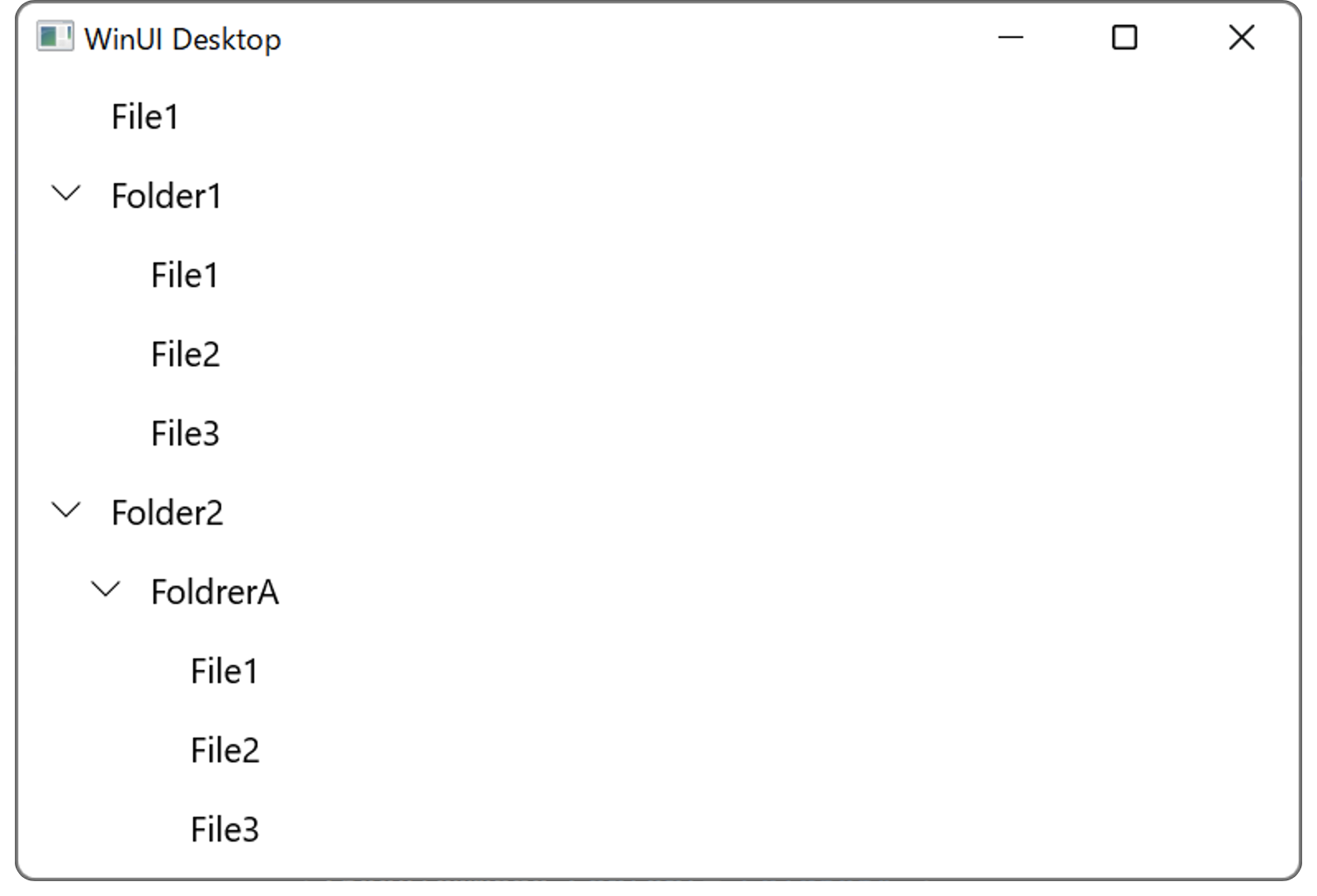
以下に TreeView の作成例を示します。
この例では、ルートノードの下に File1, Folder1, Folder2 の3つの子ノードがあります。
さらに Folder1 にはFile1, File2, File3 のノードがあります。
Folder2 には FolderA のノードがあり、さらにFile1, File2, File3 のノードを持たせています。
XAML の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel x:Name="myStackPanel" Orientation="Vertical" HorizontalAlignment="Left">
<TreeView>
<TreeView.RootNodes>
<TreeViewNode Content="File1" />
<TreeViewNode Content="Folder1">
<TreeViewNode.Children>
<TreeViewNode Content="File1" />
<TreeViewNode Content="File2" />
<TreeViewNode Content="File3" />
</TreeViewNode.Children>
</TreeViewNode>
<TreeViewNode Content="Folder2">
<TreeViewNode.Children>
<TreeViewNode Content="FoldrerA">
<TreeViewNode.Children>
<TreeViewNode Content="File1" />
<TreeViewNode Content="File2" />
<TreeViewNode Content="File3" />
</TreeViewNode.Children>
</TreeViewNode>
</TreeViewNode.Children>
</TreeViewNode>
</TreeView.RootNodes>
</TreeView>
</StackPanel>
</Window>
C#
XAML には、以下のように StackPanel が1つある前提で話を進めます。
<StackPanel x:Name="myStackPanel" Orientation="Vertical" HorizontalAlignment="Left" />
C# で TreeView を作成するには、はじめに TreeView クラスのインスタンスを作成します。
子ノードは TreeViewNode クラスのインスタンスで作成し、表示するコンテンツは Content プロパティに設定します。
作成した子ノードは RootNodes.Add メソッドを使用して、ルートノードに追加します。
また、子ノードにノードを追加する場合は、Children.Add メソッドを使用します。
以下に、先ほどのXAML で作成した TreeView と同じものを作成する C# の例を示します。
public MainWindow()
{
this.InitializeComponent();
TreeView treeView = new TreeView();
TreeViewNode file1 = new TreeViewNode();
TreeViewNode folder1 = new TreeViewNode();
TreeViewNode folder1File1 = new TreeViewNode();
TreeViewNode folder1File2 = new TreeViewNode();
TreeViewNode folder1File3 = new TreeViewNode();
TreeViewNode folder2 = new TreeViewNode();
TreeViewNode folderA = new TreeViewNode();
TreeViewNode folderAFile1 = new TreeViewNode();
TreeViewNode folderAFile2 = new TreeViewNode();
TreeViewNode folderAFile3 = new TreeViewNode();
// 各子ノードのコンテンツを設定
file1.Content = "File1";
folder1.Content = "Folder1";
folder1File1.Content = "File1";
folder1File2.Content = "File2";
folder1File3.Content = "File3";
folder2.Content = "Folder2";
folderA.Content = "FolderA";
folderAFile1.Content = "File1";
folderAFile2.Content = "File2";
folderAFile3.Content = "File3";
// 子ノード folder1 を作成
folder1.Children.Add(folder1File1);
folder1.Children.Add(folder1File2);
folder1.Children.Add(folder1File3);
// 孫ノード folderA 配下を作成
folderA.Children.Add(folderAFile1);
folderA.Children.Add(folderAFile2);
folderA.Children.Add(folderAFile3);
// 子ノード folder2 を作成
folder2.Children.Add(folderA);
// ルートノードに子ノードを追加
treeView.RootNodes.Add(file1);
treeView.RootNodes.Add(folder1);
treeView.RootNodes.Add(folder2);
// 作成した TreeView を StackPanel に追加
myStackPanel.Children.Add(treeView);
}
WinUi Tips
本サイトでまとめている WinUI Tips の一覧はこちらから確認できます。




コメント