本記事の概要
この記事では Label のテキストに大文字や小文字を設定する方法について説明をします。
公式サイト情報はコチラを参照してください。
大文字/小文字の設定
Label に表示しているテキストをすべて大文字、小文字に設定するには、TextTransform プロパティを使用します。 大文字にするには UpperCase、小文字にするには LowerCase を設定します。
XAML の例
XAML で大文字や小文字を設定する例を以下に示します。
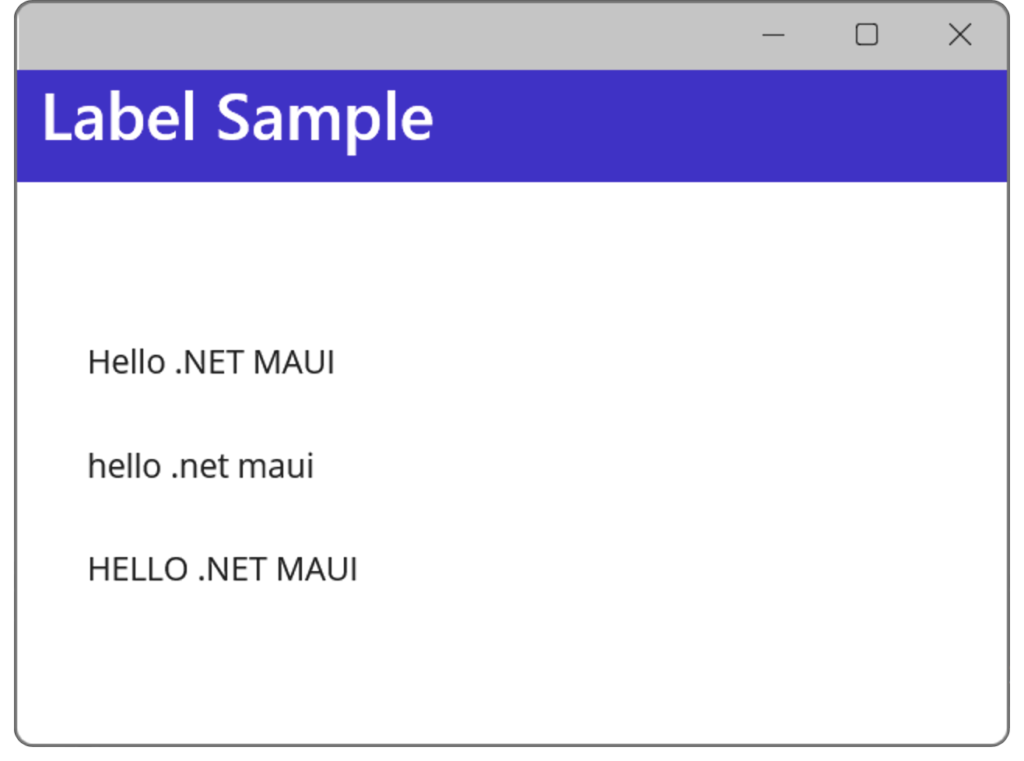
この例では3つの Label を配置しており、1つ目はデフォル表示、2つ目は小文字表示、3つ目は大文字表示にしています。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand">
<Label Text="Hello .NET MAUI" />
<Label Text="Hello .NET MAUI" TextTransform="Lowercase"/>
<Label Text="Hello .NET MAUI" TextTransform="Uppercase"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
以下は 先ほどのXAML の例を コードビハインドで行う例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand">
<Label x:Name="myLabel1" Text="Hello .NET MAUI" />
<Label x:Name="myLabel2" Text="Hello .NET MAUI" />
<Label x:Name="myLabel3" Text="Hello .NET MAUI" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
public MainPage()
{
InitializeComponent();
myLabel2.TextTransform = TextTransform.Lowercase;
myLabel3.TextTransform = TextTransform.Uppercase;
}
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント