本記事の概要
この記事では、メニューの選択に対応する方法について説明します。
公式サイト情報はコチラを参照してください。
メニューの選択に対応する
メニューが選択されたことに対応するには Clicked イベントを使用します。
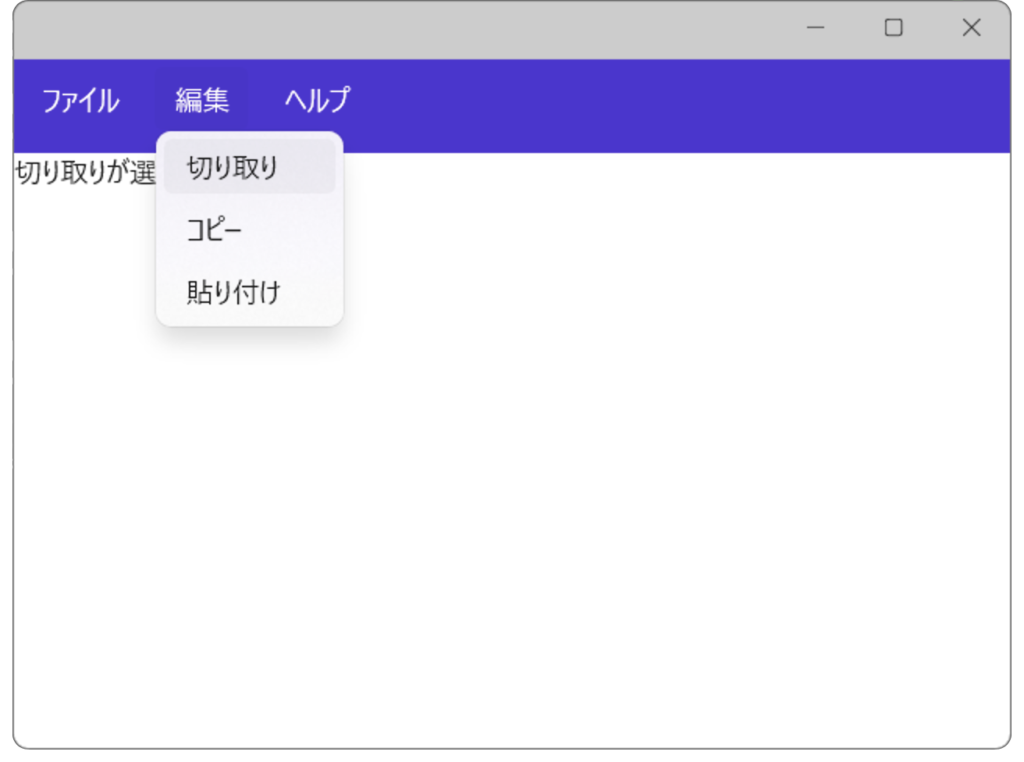
以下は、メニューの「切り取り」が選択された時に、Label に「切り取りが選択されました」のメニューを表示します。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ContentPage.MenuBarItems>
<MenuBarItem Text="ファイル">
<MenuFlyoutItem Text="終了" />
</MenuBarItem>
<MenuBarItem Text="編集">
<MenuFlyoutItem Text="切り取り" Clicked="MenuCut_Clicked" />
<MenuFlyoutItem Text="コピー" />
<MenuFlyoutItem Text="貼り付け" />
</MenuBarItem>
<MenuBarItem Text="ヘルプ">
<MenuFlyoutItem Text="ヘルプの表示" />
<MenuFlyoutItem Text="バージョン情報" />
</MenuBarItem>
</ContentPage.MenuBarItems>
<Label x:Name="myLabel" />
</ContentPage>
C# の例
private void MenuCut_Clicked(object sender, EventArgs e)
{
myLabel.Text = "切り取りが選択されました";
}
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント