本記事の概要
この記事では Button の境界線の幅と色を指定する方法について説明をします。
公式サイト情報はコチラを参照してください。
ボタンの境界線幅と色の指定
ボタンの境界線幅は BorderWidth プロパティで、境界線の色をは BorderColor プロパティで設定します。
True で活性化、 False で非活性化にします。既定値は True です。
XAML の例
XAML でボタンを境界線の幅と色を指定する例を以下に示します。
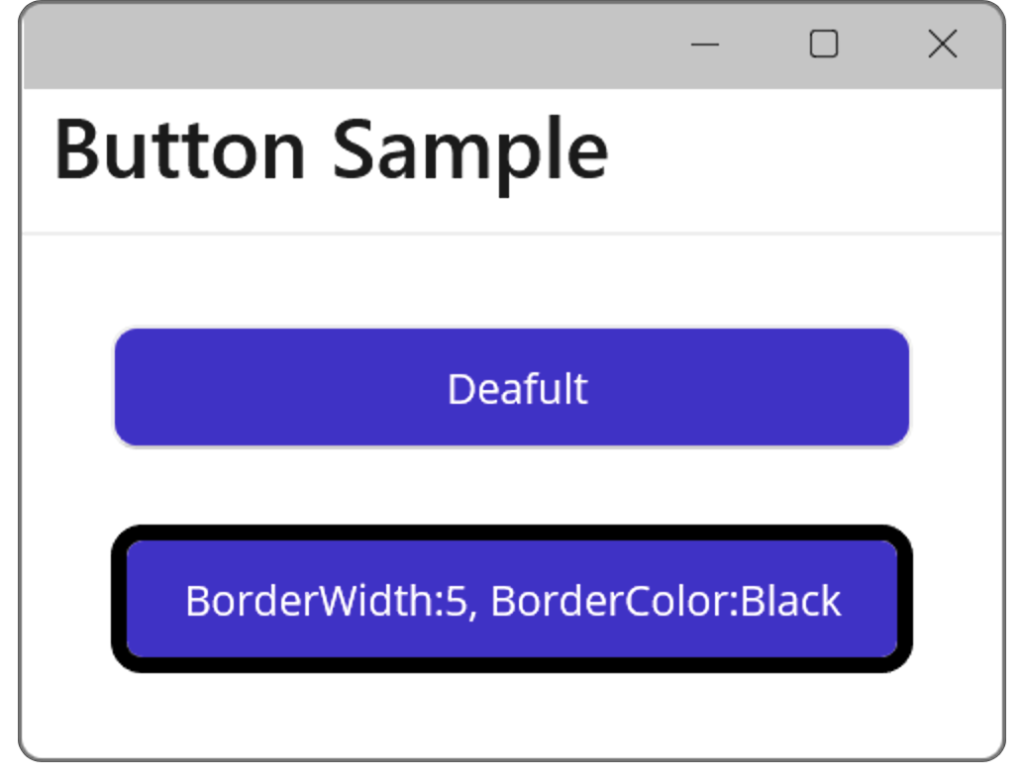
この例では2つの Button を配置しており、上は境界線の幅も色も指定をしていない既定値のボタン、下は境界線幅を5、境界線の色を黒に設定しています。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30">
<Button Text=" Deafult" />
<Button Text="BorderWidth:5, BorderColor:Black" BorderWidth="5" BorderColor="Black"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
以下は XAML に配置された2つのボタンに対して、コードから境界線の幅と色を指定する例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30">
<Button x:Name="myButton1" Text=" Deafult" />
<Button x:Name="myButton2" Text="BorderWidth:5, BorderColor:Black"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
public MainPage()
{
InitializeComponent();
myButton2.BorderWidth = 5;
myButton2.BorderColor = Color.FromRgb(0, 0, 0);
}
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント