本記事の概要
この記事では Button の文字間のスペースを調整する方法について説明をします。
公式サイト情報はコチラを参照してください。
文字間スペースの設定
ボタンの文字間のスペース調整は CharacterSpacing プロパティで設定します。
CharacterSpacing プロパティには、文字と文字の間のスペースを表す数値を Double 型で指定します。
XAML の例
XAML でボタンの文字間のスペース調整する例を以下に示します。
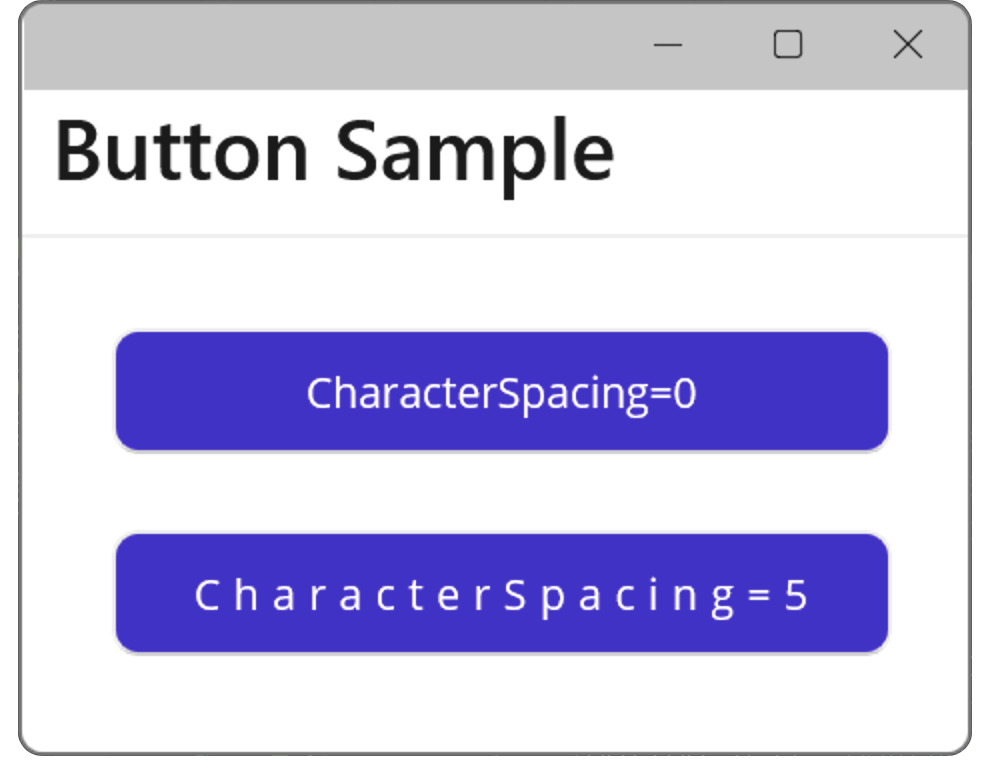
この例では2つの Button を配置しており、上は文字間のスペースが0、下は文字間のスペースを5に設定しています。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30">
<Button Text="CharacterSpacing=0" CharacterSpacing="0" />
<Button Text="CharacterSpacing=5" CharacterSpacing="5"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
以下は 先ほどのXAML の例を コードビハインドで行う例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30">
<Button x:Name="myButton1" Text="CharacterSpacing=0" CharacterSpacing="0" />
<Button x:Name="myButton2" Text="CharacterSpacing=5" CharacterSpacing="5"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
public MainPage()
{
InitializeComponent();
myButton1.CharacterSpacing = 0.0;
myButton2.CharacterSpacing = 5.0;
}
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント