本記事の概要
この記事では、コントロールに影を付けて立体的に見せる方法について説明します。
公式サイト情報はコチラを参照してください。
コントロールに影をつける
コントロールに影をつけるには Shadow クラスを使用します。
また、以下のプロパティで影の設定をすることができます。
- Radius を使用することで影のぼかし半径を設定することができます。float型で指定します。既定値は10です。
- Opacity を使用することで、影の不透明度を設定することができます。float型で指定します。既定値は 1 です。
- Brush を使用することで影の色を表すブラシを設定することができます。
- OffSet を使用すると、影の位置をコントロールから見たオフセット値で指定することができます。 Point型で指定します。
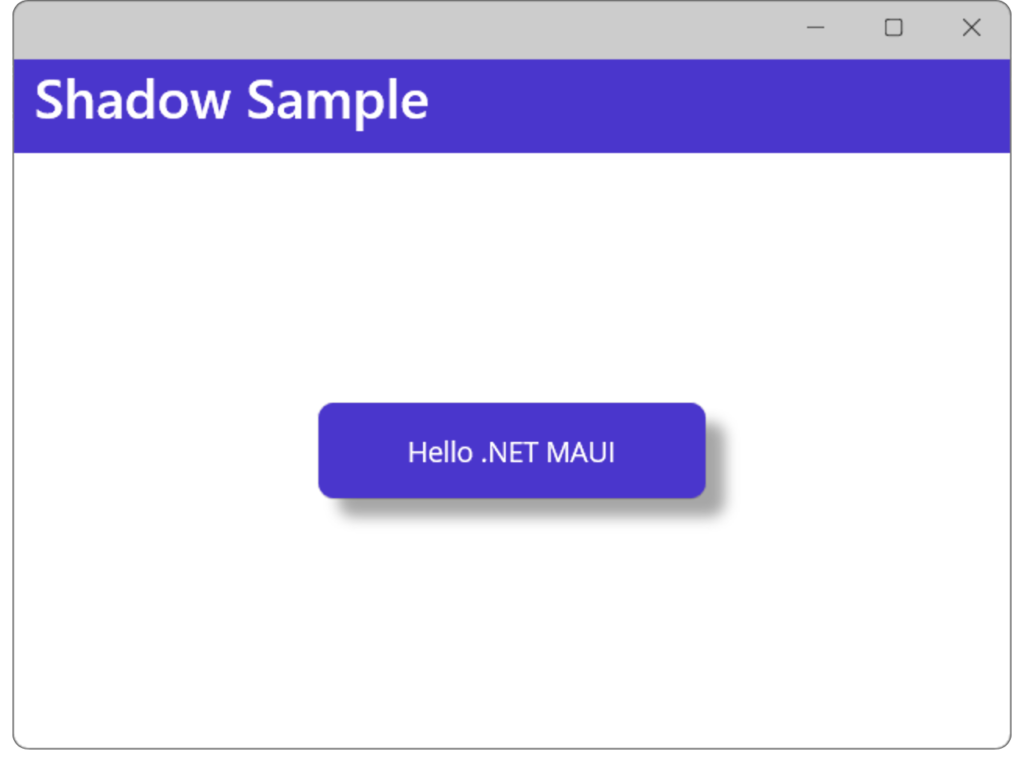
以下に例を示します。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<Button Text="Hello .NET MAUI"
WidthRequest="200"
HeightRequest="50">
<Button.Shadow>
<Shadow Brush="Gray"
Offset="10,10"
Radius="5"
Opacity="0.7" />
</Button.Shadow>
</Button>
</ScrollView>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント