本記事の概要
この記事では Label のテキストに取り消し線や下線を設定する方法について説明をします。
公式サイト情報はコチラを参照してください。
取り消し線と下線の設定
Label に表示する文字列に取り消し線や下線を設定するには、TextDecorations プロパティを使用します。 取り消し線は Strikethrough、下線は Underline を設定します。
XAML の例
XAML で取り消し線や下線を設定する例を以下に示します。
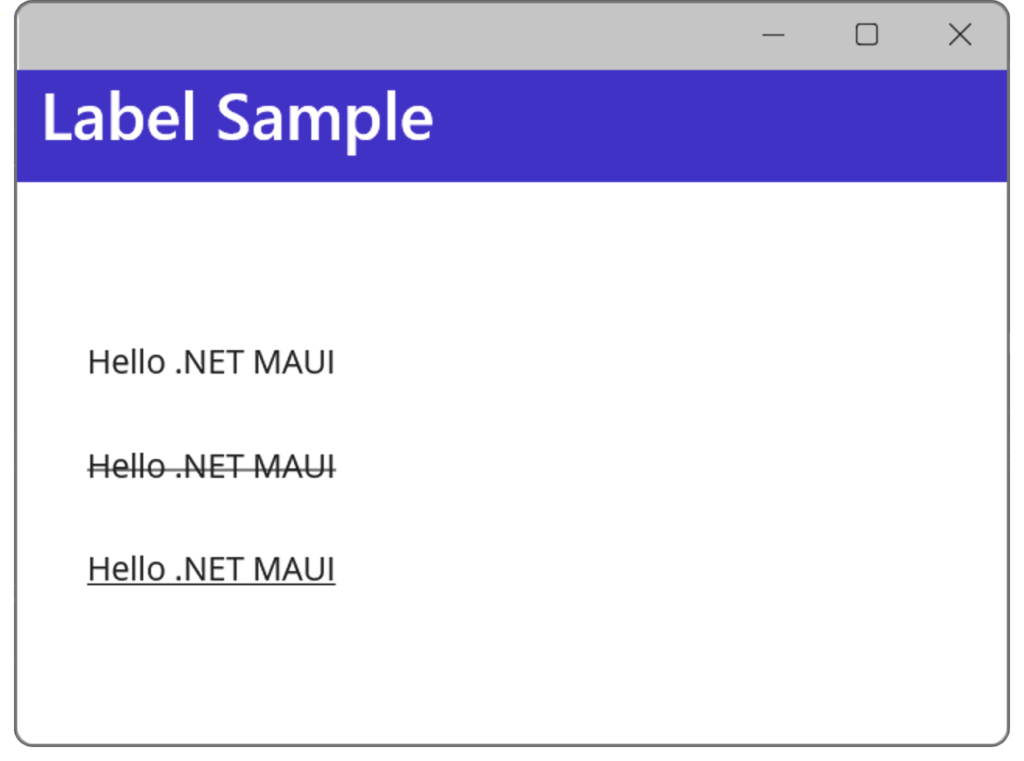
この例では3つの Label を配置しており、1つ目はデフォル表示、2つ目は取り消し線を表示、3つ目は下線を表示しています。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand">
<Label Text="Hello .NET MAUI" TextDecorations="None" />
<Label Text="Hello .NET MAUI" TextDecorations="Strikethrough" />
<Label Text="Hello .NET MAUI" TextDecorations="Underline"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
以下は 先ほどのXAML の例を コードビハインドで行う例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand">
<Label x:Name="myLabel1" Text="Hello .NET MAUI" />
<Label x:Name="myLabel2" Text="Hello .NET MAUI" />
<Label x:Name="myLabel3" Text="Hello .NET MAUI" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
public MainPage()
{
InitializeComponent();
myLabel2.TextDecorations = TextDecorations.Strikethrough;
myLabel3.TextDecorations = TextDecorations.Underline;
}
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント