本記事の概要
この記事では Label の背景色を設定す方法について説明をします。
公式サイト情報はコチラを参照してください。
背景色の設定
Label の背景色は BackgroundColor プロパティで設定します。
XAML の例
XAML でLabel の背景色を設定する例を以下に示します。
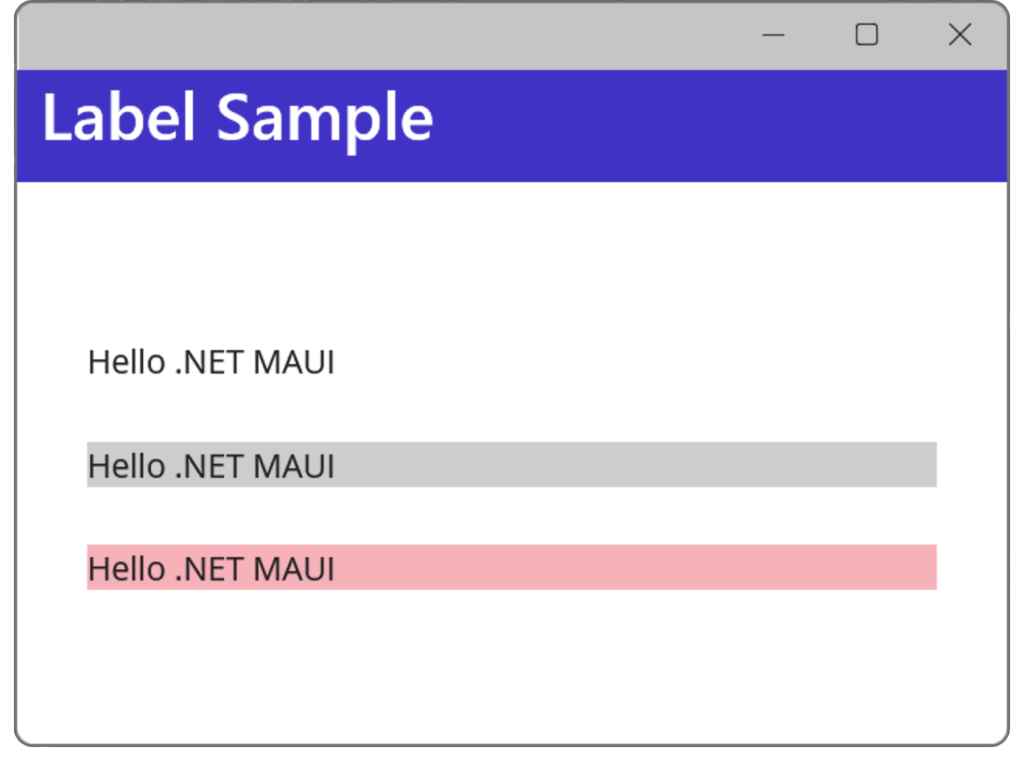
この例では3つの Label を配置しており、1つ目はデフォルト色、2つ目は LightGray、3つ目は LightPink を設定しています。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand">
<Label Text="Hello .NET MAUI" />
<Label Text="Hello .NET MAUI" BackgroundColor="LightGray"/>
<Label Text="Hello .NET MAUI" BackgroundColor="LightPink"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
以下は 先ほどのXAML の例を コードビハインドで行う例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand">
<Label x:Name="myLabel1" Text="Hello .NET MAUI" />
<Label x:Name="myLabel2" Text="Hello .NET MAUI" />
<Label x:Name="myLabel3" Text="Hello .NET MAUI" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
public MainPage()
{
InitializeComponent();
myLabel2.BackgroundColor = Colors.LightGray;
myLabel3.BackgroundColor = Colors.LightPink;
}
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント