本記事の概要
この記事では Rectangle を使用して角丸の矩形を作成する方法について説明します。
公式サイト情報はコチラを参照してください。
角丸の矩形を作成する
角丸の矩形を作成するには、横方向の角半径を RadiusX プロパティで 縦方向の角半径を RadiusY プロパティで設定します。
XAML の例
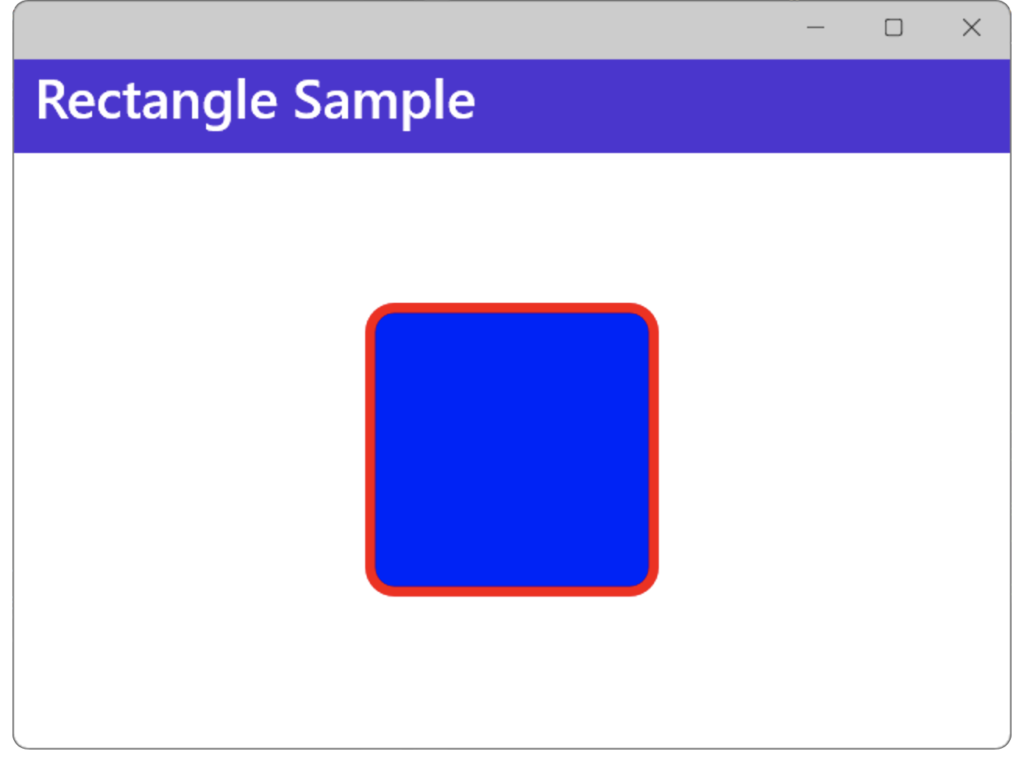
以下は、Rectangle で角丸の矩形を作成する例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Rectangle RadiusX="10"
RadiusY="10"
Stroke="Red"
StrokeThickness="10"
Fill="Blue"
WidthRequest="150"
HeightRequest="150"
HorizontalOptions="Center"
VerticalOptions="Center"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C#の例
以下は 先ほどのXAML の例を コードビハインドで行う例です。
C# の例
public MainPage()
{
InitializeComponent();
myRectangle.RadiusX = 10;
myRectangle.RadiusY = 10;
myRectangle.Stroke = Colors.Red;
myRectangle.StrokeThickness = 10;
myRectangle.Fill = Colors.Blue;
myRectangle.WidthRequest = 150.0;
myRectangle.HeightRequest = 150.0;
myRectangle.HorizontalOptions = LayoutOptions.Center;
myRectangle.VerticalOptions = LayoutOptions.Center;
}
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Rectangle x:Name="myRectangle"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント