本記事の概要
Picker は複数の選択肢から、任意の項目を選択させるためのコントロールです。
この記事では Picker の基本使用方法について説明します。
公式サイト情報はコチラを参照してください。
Picker の基本使用方法
XAML で Picker を作成するには <Picker> を使用します。
XAML の例
XAML で Picker を構築するには、以下の書式を使用します。
Picker に表示する値は、<Picker.ItemSource> で指定することができます。複数の選択肢を表示することができますので、<x:Array Type=”{x:Type x:表示する選択肢のデータ型}”> を使用して必要な分だけのアイテムを表示させます。
<Picker>
<Picker.ItemsSource>
<x:Array Type="{x:Type x:表示する選択肢のデータ型}">
<x:アイテムのデータ型>表示する選択肢名</x:アイテムのデータ型>
</x:Array>
</Picker.ItemsSource>
</Picker>
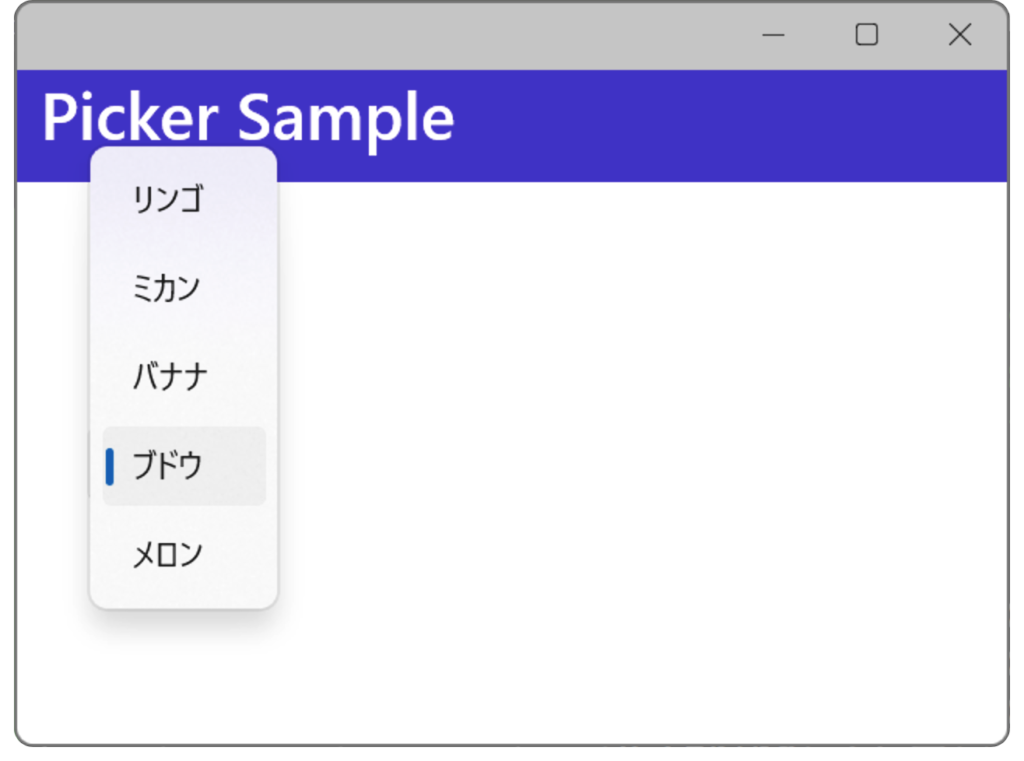
以下の例では、「リンゴ」「ミカン」「バナナ」「ブドウ」「メロン」の5つの選択肢を表示してユーザーに選択させます。データは文字列なので、<x:Array Type=”{x:String}”> を使用しています。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Picker x:Name="myPicker">
<Picker.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>リンゴ</x:String>
<x:String>ミカン</x:String>
<x:String>バナナ</x:String>
<x:String>ブドウ</x:String>
<x:String>メロン</x:String>
</x:Array>
</Picker.ItemsSource>
</Picker>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C#の例
以下は 先ほどのXAML の例を コードビハインドで行う例です。
C# の例
using Microsoft.Maui.Controls;
using System.ComponentModel;
using System.Collections.ObjectModel;
using System.Diagnostics;
namespace MauiAppSample;
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
var fruitsList = new List();
fruitsList.Add("リンゴ");
fruitsList.Add("ミカン");
fruitsList.Add("バナナ");
fruitsList.Add("ブドウ");
fruitsList.Add("メロン");
myPicker.ItemsSource = fruitsList;
}
}
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:viewModel="clr-namespace:MauiAppSample"
x:DataType="viewModel:TimeViewModel"
x:Class="MauiAppSample.MainPage"
>
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Picker x:Name="myPicker" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント