本記事の概要
DatePicker は日付を選択させるためのコントロールです。
この記事では DatePicker の基本使用方法について説明します。
公式サイト情報はコチラを参照してください。
DatePicker の基本使用方法
XAML で DatePicker を作成するには <DatePicker> を使用します。
XAML の例
XAML で DatePicker を構築するには、以下の書式を使用します。
<DatePicker Date="任意の日付">
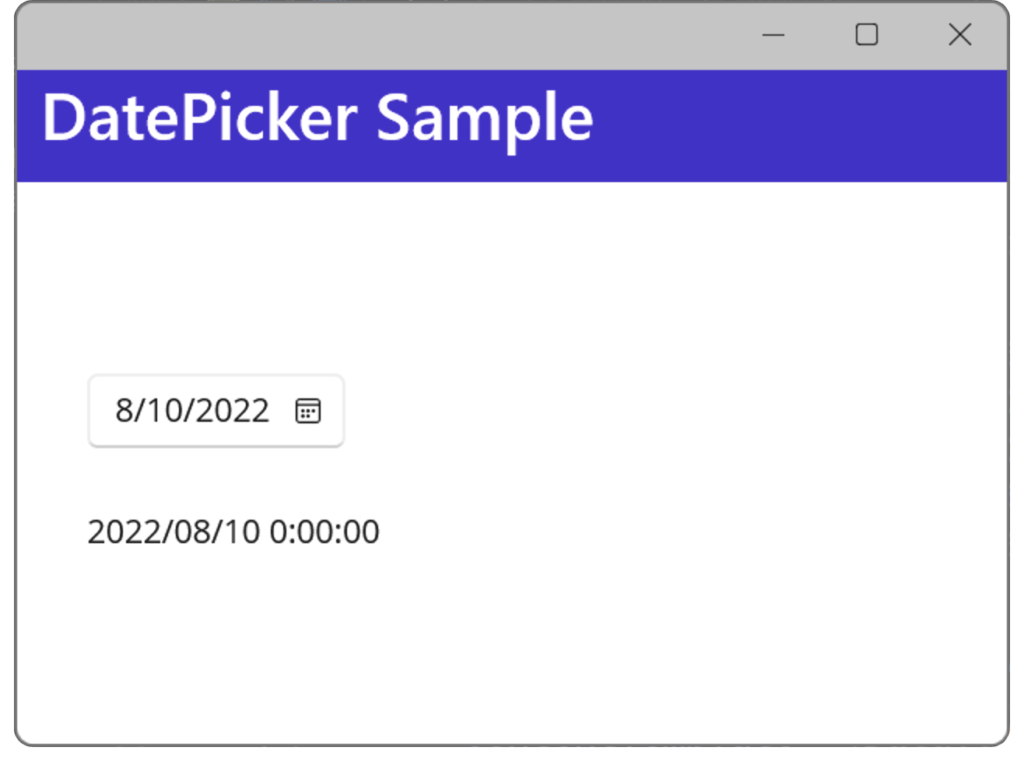
以下の例では、DatePicker で 2022年8月11日を選択状態にするとともに、ユーザーが選択した日付を Label にバインドしています。
選択した日は Date プロパティで参照することができます。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage"
>
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<DatePicker x:Name="myDatePicker" Date="2022/08/11" />
<Label Text="{Binding Source={x:Reference myDatePicker},
Path=Date}"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント