本記事の概要
この記事では Button のテキストにフォントを設定する方法について説明をします。
公式サイト情報はコチラを参照してください。
フォントとフォントサイズの設定
ボタンのフォントは FontFamily プロパティで、フォントサイズは FontSize プロパティで設定します。
XAML の例
XAML でフォントを設定する例を以下に示します。
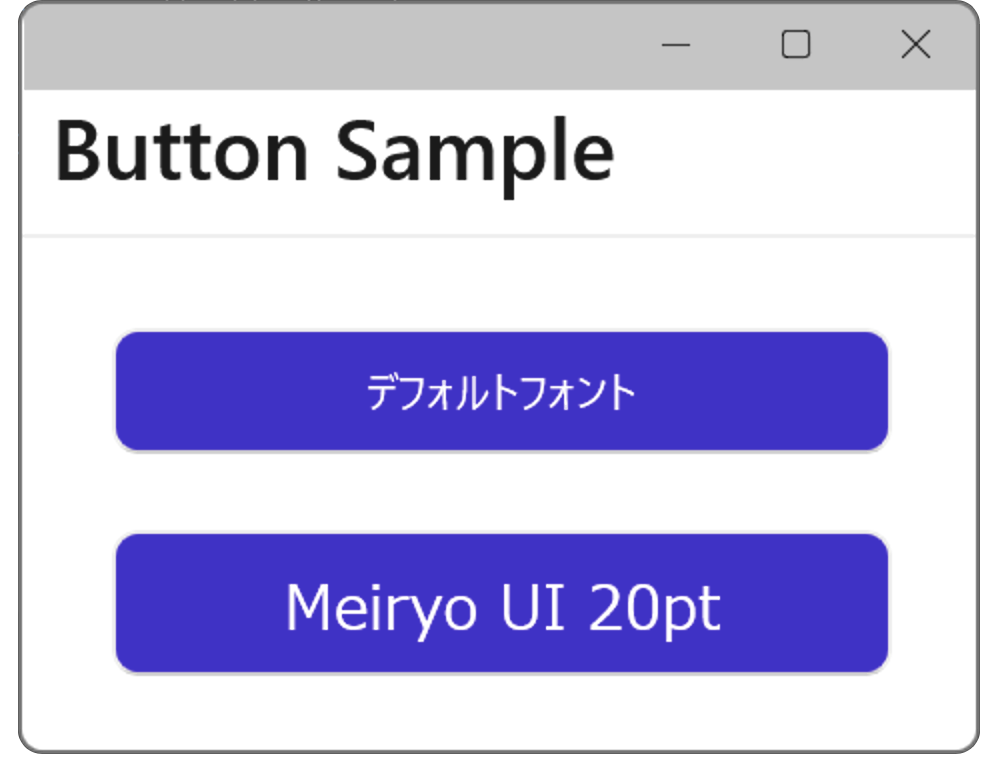
この例では2つの Button を配置しており、上はデフォルトフォントの表示、下は Meiryo UI で 20 pt のフォントに設定しています。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30">
<Button Text="デフォルトフォント" />
<Button Text="Meiryo UI 20pt" FontFamily="Meiryo UI" FontSize="20" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
以下は 先ほどのXAML の例を コードビハインドで行う例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30">
<Button x:Name="myButton1" Text="デフォルトフォント" />
<Button x:Name="myButton2" Text="Meiryo UI 20pt" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
public MainPage()
{
InitializeComponent();
myButton2.FontFamily = "Meiryo UI";
myButton2.FontSize = 20;
}
太字と斜体の設定
Button に表示する文字は、太字と斜体の設定をすることができます。
どちらも FontAttributes プロパティで設定することができ、太字は Bold を、斜体は Italic を指定することで設定できます。
XAML の例
XAML で太字と斜体を設定する例を以下に示します。
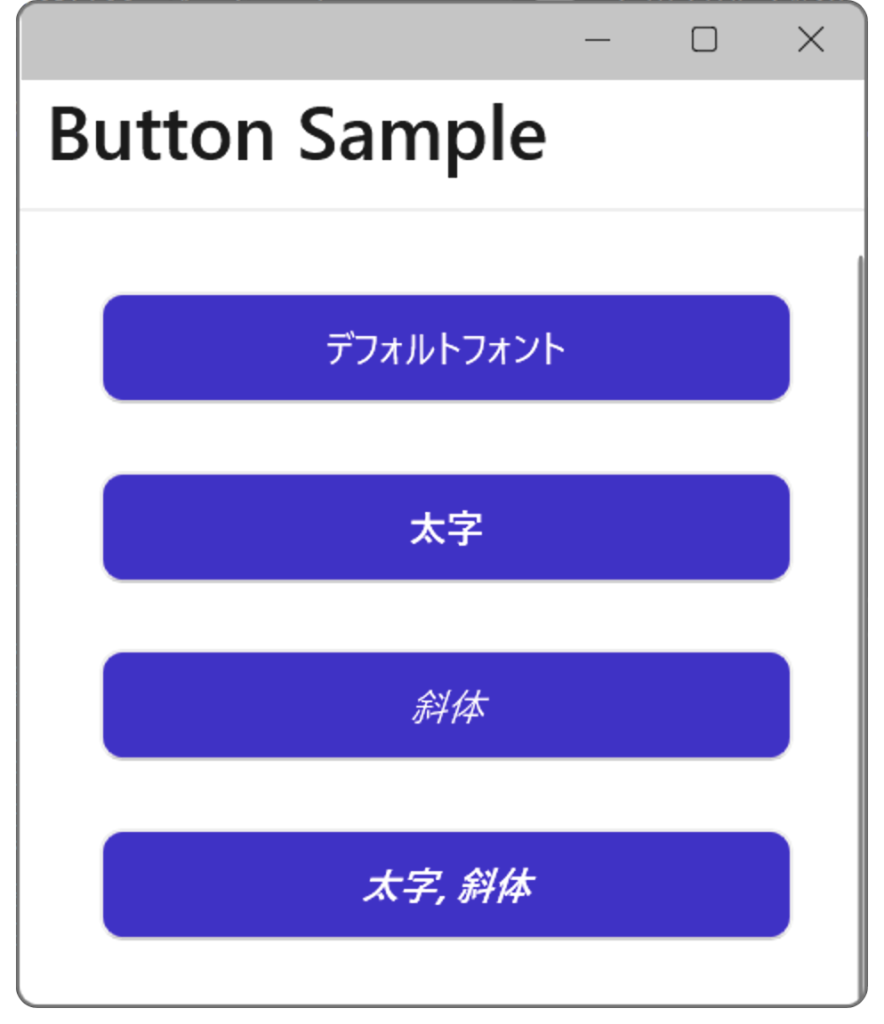
この例では4つの Button を配置しており、1つ目はデフォルのボタン、2つ目は太字、3つ目は斜体、4つ目は太字かつ斜体の設定をしています。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30">
<Button Text="デフォルトフォント" />
<Button Text="太字" FontAttributes="Bold"/>
<Button Text="斜体" FontAttributes="Italic"/>
<Button Text="太字, 斜体" FontAttributes="Bold,Italic"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
以下は 先ほどのXAML の例を コードビハインドで行う例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30">
<Button x:Name="myButton1" Text="デフォルトフォント" />
<Button x:Name="myButton2" Text="太字" FontAttributes="Bold"/>
<Button x:Name="myButton3" Text="斜体" FontAttributes="Italic"/>
<Button x:Name="myButton4" Text="太字, 斜体" FontAttributes="Bold,Italic"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
public MainPage()
{
InitializeComponent();
myButton2.FontAttributes = FontAttributes.Bold;
myButton3.FontAttributes = FontAttributes.Italic;
myButton4.FontAttributes = FontAttributes.Bold | FontAttributes.Italic;
}
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:




コメント