本記事の概要
Grid は、既定では行と列の間のスペースはゼロに設定されています。
この記事では、行列間 のスペースを設定する方法について説明します。
公式サイト情報はコチラを参照してください。
行列間のスペースを設定する
行間のスペース RowSpacingプロパティで、列間のスペースは ColumnSpacing プロパティで設定することができます。
3行にしたい場合は、以下のようにします。
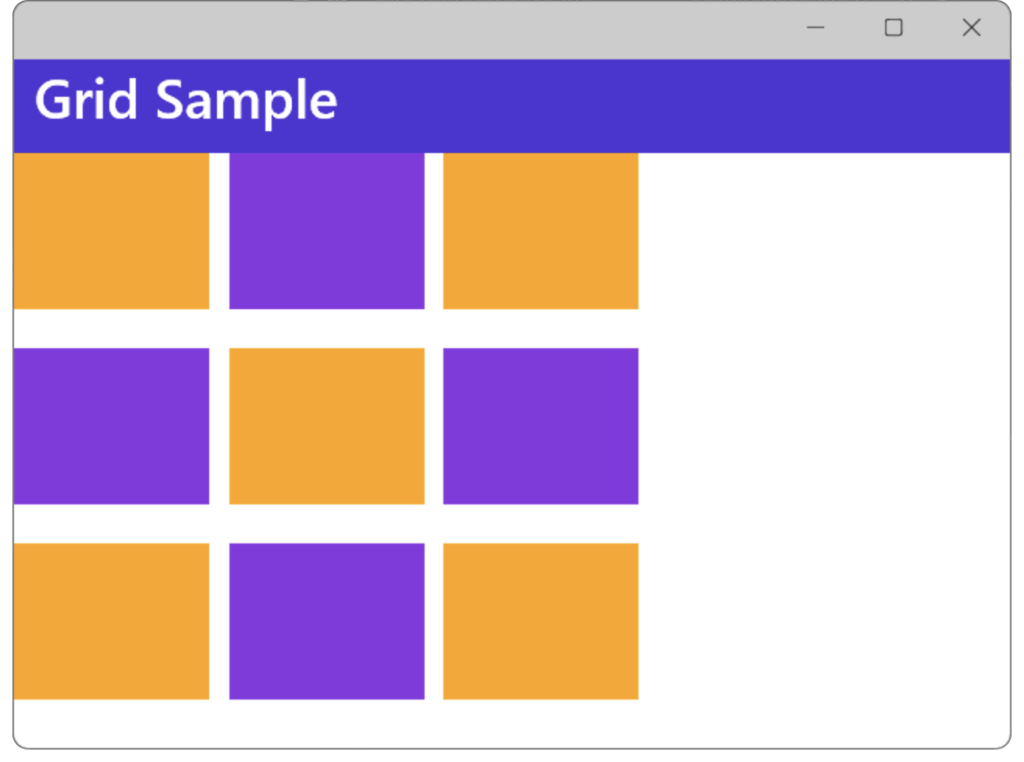
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<Grid RowDefinitions="80,80,80"
ColumnDefinitions="100,100,100"
RowSpacing="20"
ColumnSpacing="10">
<Rectangle BackgroundColor="Orange" Grid.Row="0" Grid.Column="0" />
<Rectangle BackgroundColor="BlueViolet" Grid.Row="0" Grid.Column="1" />
<Rectangle BackgroundColor="Orange" Grid.Row="0" Grid.Column="2" />
<Rectangle BackgroundColor="BlueViolet" Grid.Row="1" Grid.Column="0" />
<Rectangle BackgroundColor="Orange" Grid.Row="1" Grid.Column="1" />
<Rectangle BackgroundColor="BlueViolet" Grid.Row="1" Grid.Column="2" />
<Rectangle BackgroundColor="Orange" Grid.Row="2" Grid.Column="0" />
<Rectangle BackgroundColor="BlueViolet" Grid.Row="2" Grid.Column="1" />
<Rectangle BackgroundColor="Orange" Grid.Row="2" Grid.Column="2" />
</Grid>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント