本記事の概要
この記事では Picker で選択項目が変更されたことに対応する方法について説明します。
公式サイト情報はコチラを参照してください。
選択項目の変更に対応する
Picker で選択項目が変更されたことに対応するには、SelectedIndexChanged イベントを使用します。
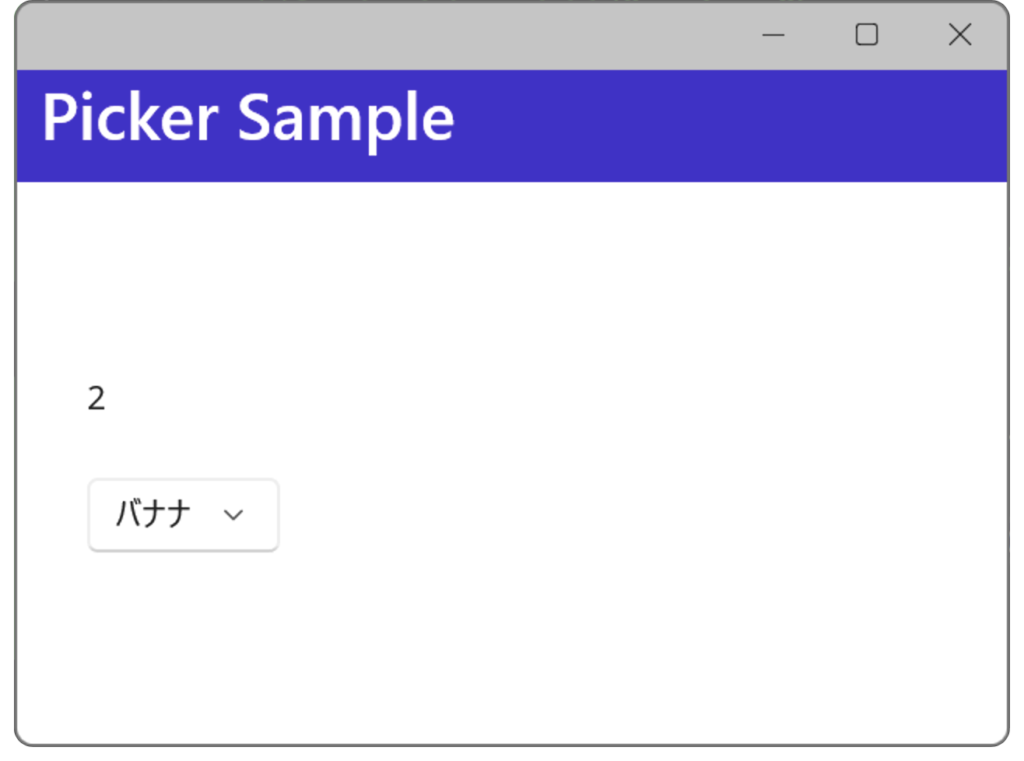
以下の例では、Picker で選択項目が変更されたときに、Label にそのインデックスを表示します。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:viewModel="clr-namespace:MauiAppSample"
x:DataType="viewModel:TimeViewModel"
x:Class="MauiAppSample.MainPage"
>
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Label x:Name="myLabel"/>
<Picker x:Name="myPicker" SelectedIndexChanged="myPicker_SelectedIndexChanged">
<Picker.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>リンゴ</x:String>
<x:String>ミカン</x:String>
<x:String>バナナ</x:String>
<x:String>ブドウ</x:String>
<x:String>メロン</x:String>
</x:Array>
</Picker.ItemsSource>
</Picker>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
private void myPicker_SelectedIndexChanged(object sender, EventArgs e)
{
myLabel.Text = myPicker.SelectedIndex.ToString();
}
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント