本記事の概要
この記事では Label のテキストにフォントを設定する方法について説明をします。
公式サイト情報はコチラを参照してください。
フォントとフォントサイズの設定
Label のフォントは FontFamily プロパティで、フォントサイズは FontSize プロパティで設定します。
XAML の例
XAML でフォントを設定する例を以下に示します。
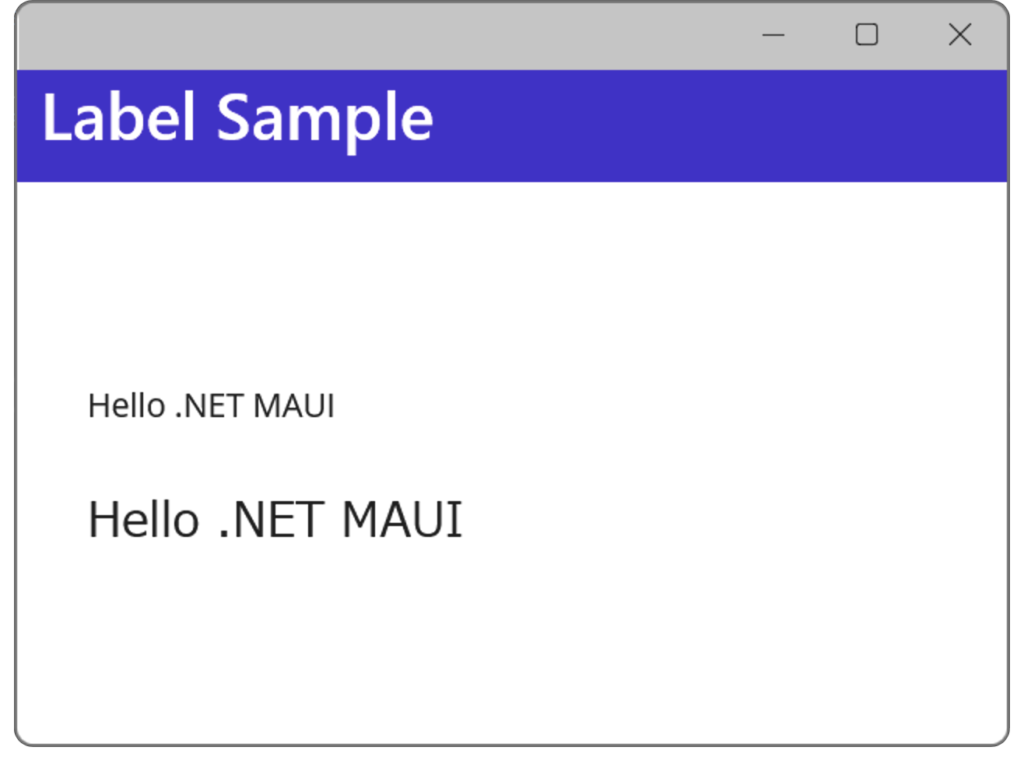
この例では2つの Label を配置しており、上はデフォルトフォントの表示、下は Meiryo UI で 20 pt のフォントに設定しています。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand">
<Label Text="Hello .NET MAUI" />
<Label Text="Hello .NET MAUI" FontFamily="Meiryo UI" FontSize="20"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
以下は 先ほどのXAML の例を コードビハインドで行う例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30">
<Label x:Name="myButton1" Text="Hello .NET MAUI" />
<Label x:Name="myButton2" Text="Hello .NET MAUI" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
public MainPage()
{
InitializeComponent();
myLabel2.FontFamily = "Meiryo UI";
myLabel2.FontSize = 20;
}
太字と斜体の設定
Label に表示する文字は、太字と斜体の設定をすることができます。
どちらも FontAttributes プロパティで設定することができ、太字は Bold を、斜体は Italic を指定することで設定できます。
XAML の例
XAML で太字と斜体を設定する例を以下に示します。
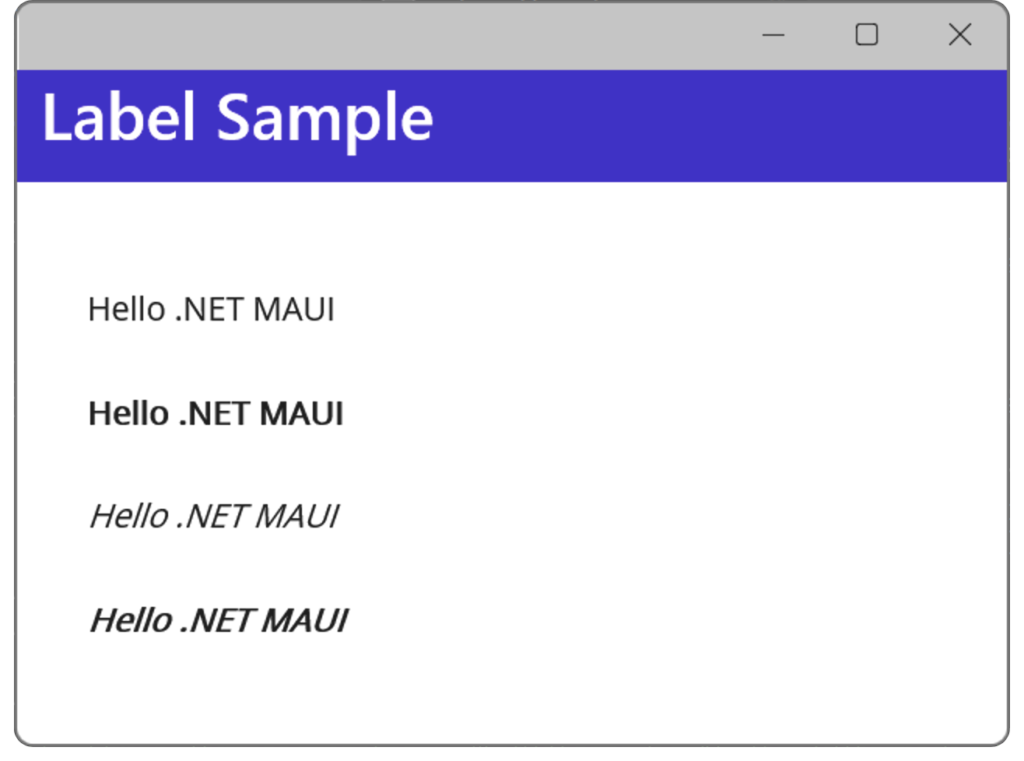
この例では4つの Label を配置しており、1つ目はデフォルのLabel、2つ目は太字、3つ目は斜体、4つ目は太字かつ斜体の設定をしています。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand">
<Label Text="Hello .NET MAUI" />
<Label Text="Hello .NET MAUI" FontAttributes="Bold"/>
<Label Text="Hello .NET MAUI" FontAttributes="Italic"/>
<Label Text="Hello .NET MAUI" FontAttributes="Bold,Italic"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
以下は 先ほどのXAML の例を コードビハインドで行う例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand">
<Label x:Name="myLabel1" Text="Hello .NET MAUI" />
<Label x:Name="myLabel2" Text="Hello .NET MAUI" />
<Label x:Name="myLabel3" Text="Hello .NET MAUI" />
<Label x:Name="myLabel4" Text="Hello .NET MAUI" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
public MainPage()
{
InitializeComponent();
myLabel2.FontAttributes = FontAttributes.Bold;
myLabel3.FontAttributes = FontAttributes.Italic;
myLabel4.FontAttributes = FontAttributes.Bold | FontAttributes.Italic;
}
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:




コメント