本記事の概要
TableView で使用できる ImageCell は、イメージとテキストをリスト化して表示するためのコントロールです。
この記事では ImageCell の使用方法について説明します。
公式サイト情報はコチラを参照してください。
ImageCell の基本
イメージをリスト化して表示するには、<ImageCell> を使用します。
<ImageCell> は1つのヘッダーテキストと1つの詳細テキスト、1つのイメージを以下の書式で表示することができます。
<ImageCell Text="表示するテキスト"
Detail="詳細テキスト"
ImageSource="画像ファイル" />
また、<ImageCell> に表示した詳細テキストは、DetailColor プロパティを使用してテキストカラーを変更することができます。
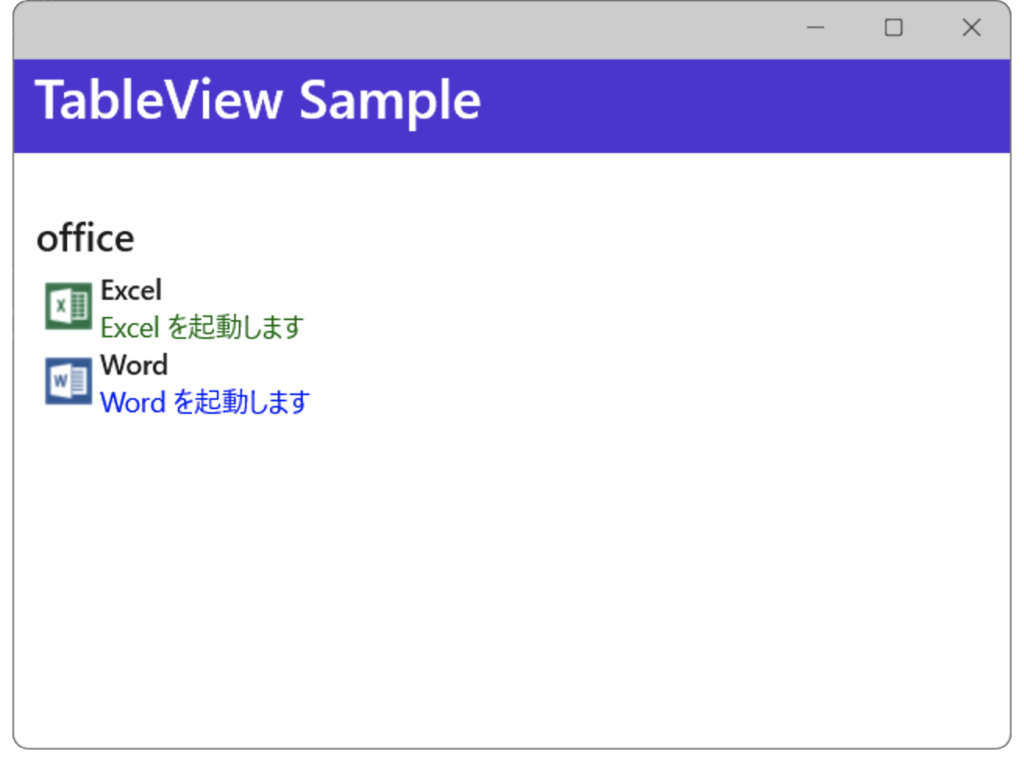
以下の例では「Office」セクションに Excel と Word の画像とそれぞれのテキストを表示する例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<TableView Intent="Menu">
<TableRoot>
<TableSection Title="Office">
<ImageCell Text="Excel"
Detail="Excel を起動します"
DetailColor="DarkGreen"
ImageSource="excel.png"/>
<ImageCell Text="Word"
Detail="Word を起動します"
DetailColor="Blue"
ImageSource="word.png"/>
</TableSection>
</TableRoot>
</TableView>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント