本記事の概要
SearchBar はアプリに検索窓を設置するためのコントロールです。
この記事では SearchBar の基本使用方法について説明します。
公式サイト情報はコチラを参照してください。
SearchBar の基本使用方法
検索窓に入力したテキストの取得/設定は Text プロパティを使用します。
また、Enter キーを押すか、検索ボタンをクリックしたことに対応するには SearchButtonPressed イベントを使用します。
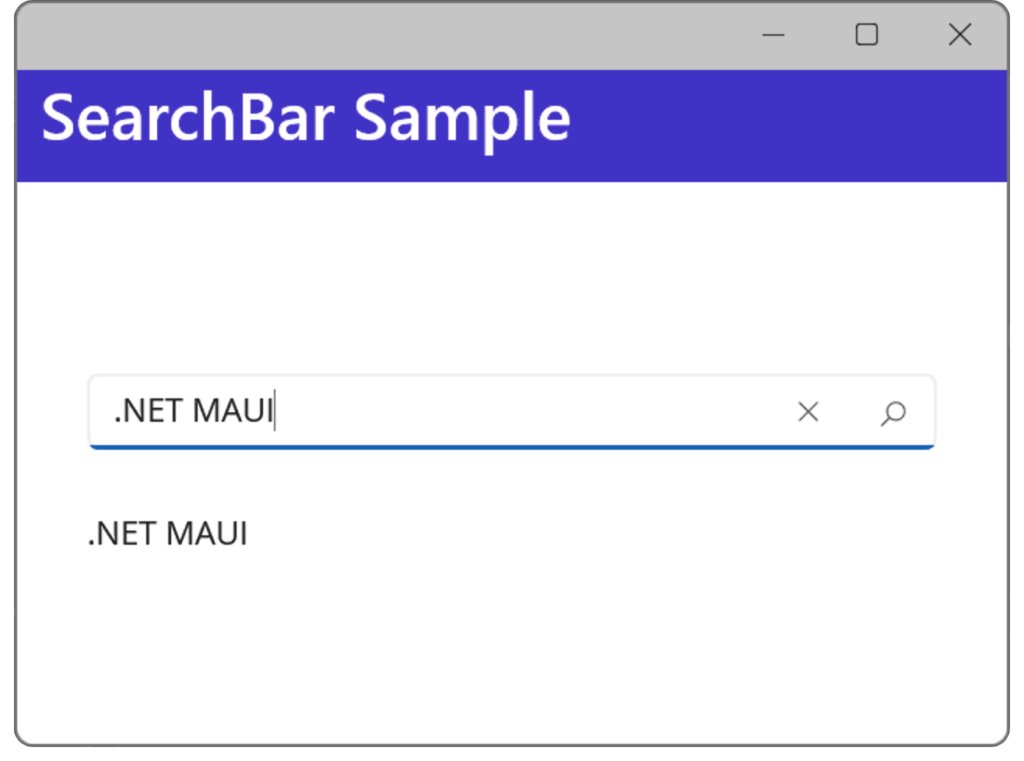
以下に、SearchBar の基本使用例を示します。
この例では、SearchBar にテキストを入力して検索ボタンを押下すると、入力したテキストが Label に表示されます。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage"
>
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<SearchBar x:Name="mySearchBar"
SearchButtonPressed="SearchBar_SearchButtonPressed" />
<Label x:Name="myLabel" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
private void SearchBar_SearchButtonPressed(object sender, EventArgs e)
{
myLabel.Text = mySearchBar.Text;
}
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント