本記事の概要
この記事では SearchBar にプレースホルダを設定する方法について説明をします。
公式サイト情報はコチラを参照してください。
プレースホルダを設定する
プレースホルダとは、あとから入力される文字の代わりに表示されている文字のことです。
このプレースホルダを設定するには Placeholder プロパティを使用します。
また プレースホルダ のテキストの色は PlaceholderColor プロパティで設定することができます。
XAML の例
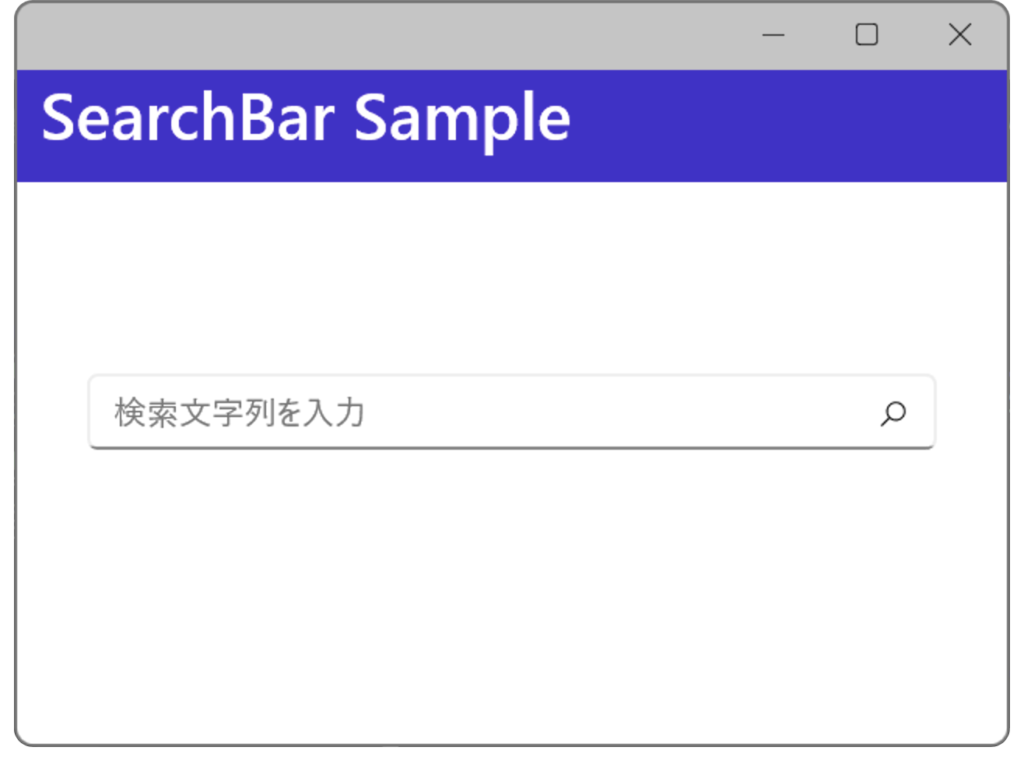
以下は SearchBar のプレースホルダに「氏名を入力」という文字列を表示する例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage"
>
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<SearchBar Placeholder="検索文字列を入力"
PlaceholderColor="Gray"/>
<Label x:Name="myLabel" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
C# で プレースホルダを設定する例を以下に示します。
public MainPage()
{
InitializeComponent();
mySearchBar.Placeholder = "検索文字列を入力";
mySearchBar.PlaceholderColor = Colors.Gray;
}
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage"
>
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<SearchBar x:Name="mySearchBar" />
<Label x:Name="myLabel" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント