本記事の概要
この記事では Entry のカーソルポジションを設定する方法について説明をします。
公式サイト情報はコチラを参照してください。
カーソルポジションを設定/取得する
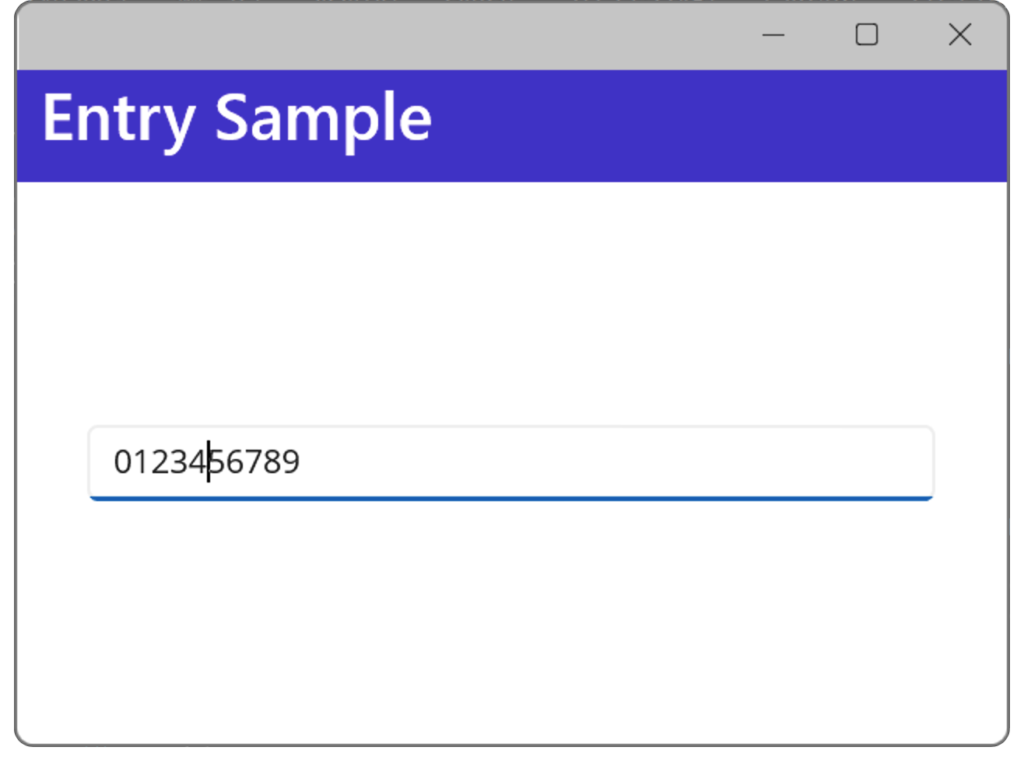
Entry ではカーソルポジションを示す「|」 が表示されます。このカーソルポジションは CursorPosition プロパティで設定/取得することができます。
XAML の例
XAML で Entry にカーソルポジションを設定する例を以下に示します。
以下の例では カーソルポジションの位置を5文字目に設定しています。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand">
<Entry Text="0123456789" CursorPosition="5" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
以下は 先ほどのXAML の例を コードビハインドで行う例です。
public MainPage()
{
InitializeComponent();
myEntry.CursorPosition = 5;
}
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand">
<Entry x:Name="myEntry" Text="0123456789" CursorPosition="5" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント