本記事の概要
この記事では Entry にクリアボタンを表示して、テキストをクリアできるようにする方法について説明をします。
公式サイト情報はコチラを参照してください。
クリアボタンを表示する
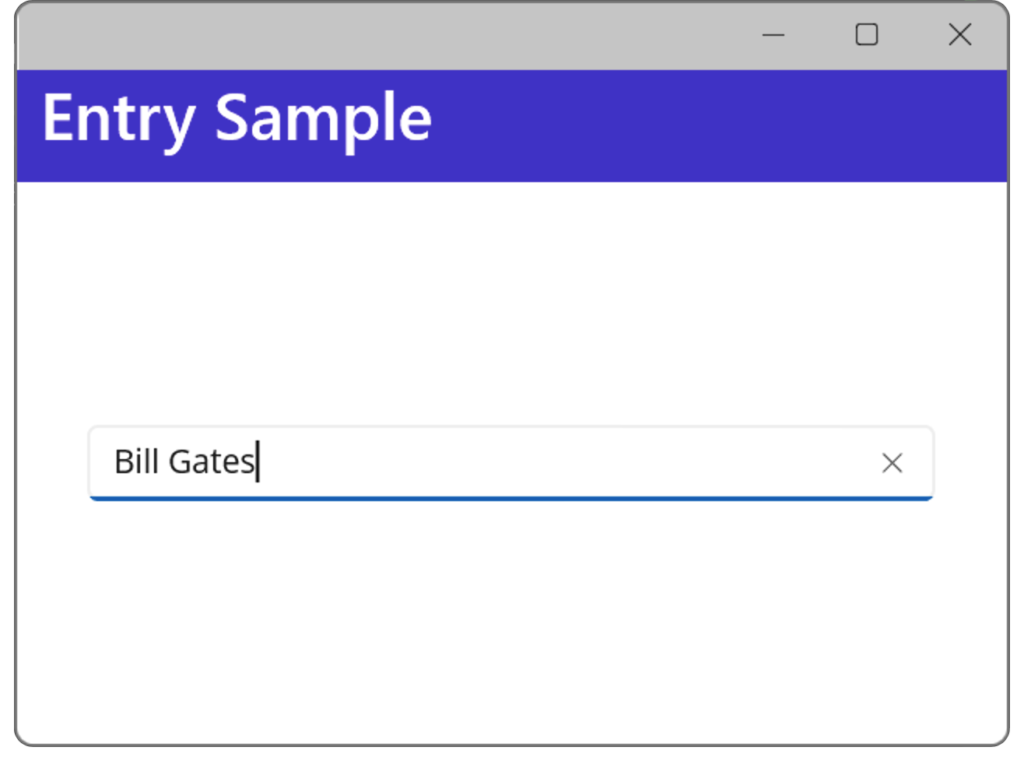
Entry にはクリアボタンを表示して入力したテキストをクリアする機能を付けることができます。クリアボタンを表示するには ClearButtonVisibilty プロパティを使用します。
ClearButtonVisibility には以下のプロパティを設定することができます。
| 値 | 説明 |
| Never | クリアボタンを表示しない |
| WhileEditing | テキスト入力中は表示する |
XAML の例
XAML で Entry にクリアボタンを表示する例を以下に示します。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand">
<Entry ClearButtonVisibility="WhileEditing" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
以下は 先ほどのXAML の例を コードビハインドで行う例です。
public MainPage()
{
InitializeComponent();
myEntry1.ClearButtonVisibility = ClearButtonVisibility.WhileEditing;
}
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand">
<Entry x:Name="myEntry1" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント