本記事の概要
この記事では Entry の文字間のスペースを調整する方法について説明をします。
公式サイト情報はコチラを参照してください。
文字間スペースの設定
Entry の文字間のスペース調整は CharacterSpacing プロパティで設定します。
CharacterSpacing プロパティには、文字と文字の間のスペースを表す数値を Double 型で指定します。
XAML の例
XAML でEntryの文字間のスペース調整する例を以下に示します。
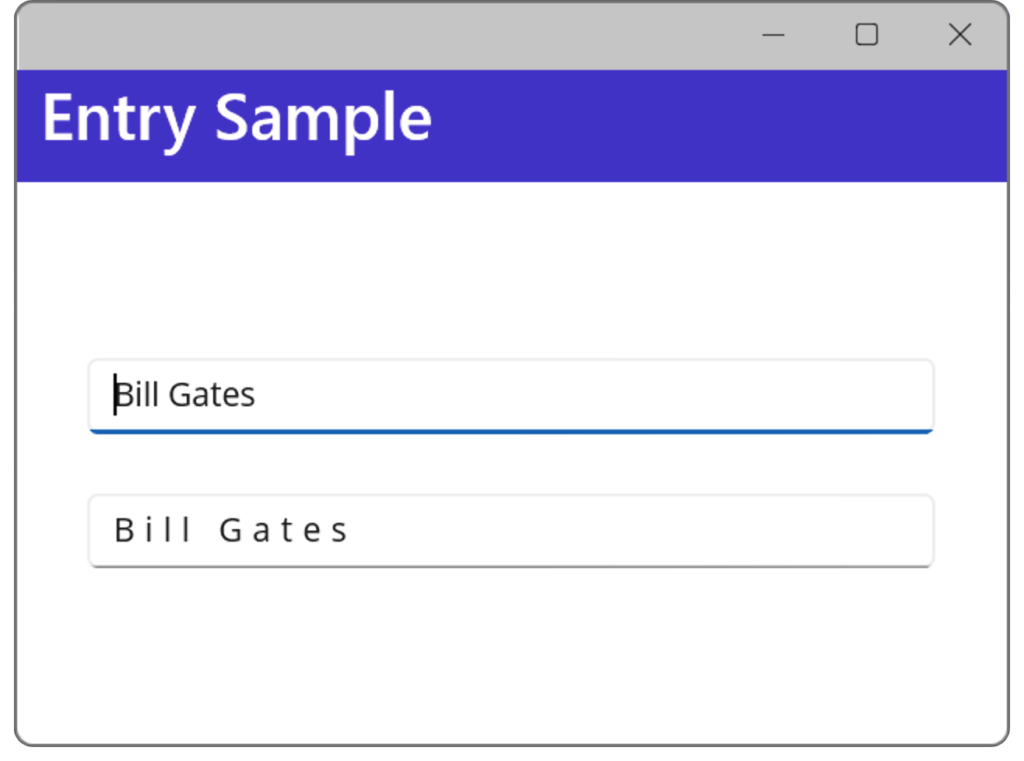
この例では2つの Entry を配置しており、上は文字間のスペースが0、下は文字間のスペースを5に設定しています。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand">
<Entry Text="Bill Gates" CharacterSpacing="0" />
<Entry Text="Bill Gates" CharacterSpacing="5"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
以下は 先ほどのXAML の例を コードビハインドで行う例です。
public MainPage()
{
InitializeComponent();
myEntry1.CharacterSpacing = 0;
myEntry2.CharacterSpacing = 5;
}
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand">
<Entry x:Name="myEntry1" CharacterSpacing="0" />
<Entry x:Name="myEntry2" CharacterSpacing="5"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント