本記事の概要
この記事では Picker 上の表示項目のインデックスを取得/選択する方法について説明します。
公式サイト情報はコチラを参照してください。
表示項目のインデックスを取得/選択する
Picker に表示された項目のインデックスを取得選択するには、SelectedIndex プロパティを使用します。
※2022年7月24日時点では、XAML で <Picker SelectedIndex=”3″> のように SelectedIndex を指定しても反映されませんでした。コードビハインドでは指定可能です。
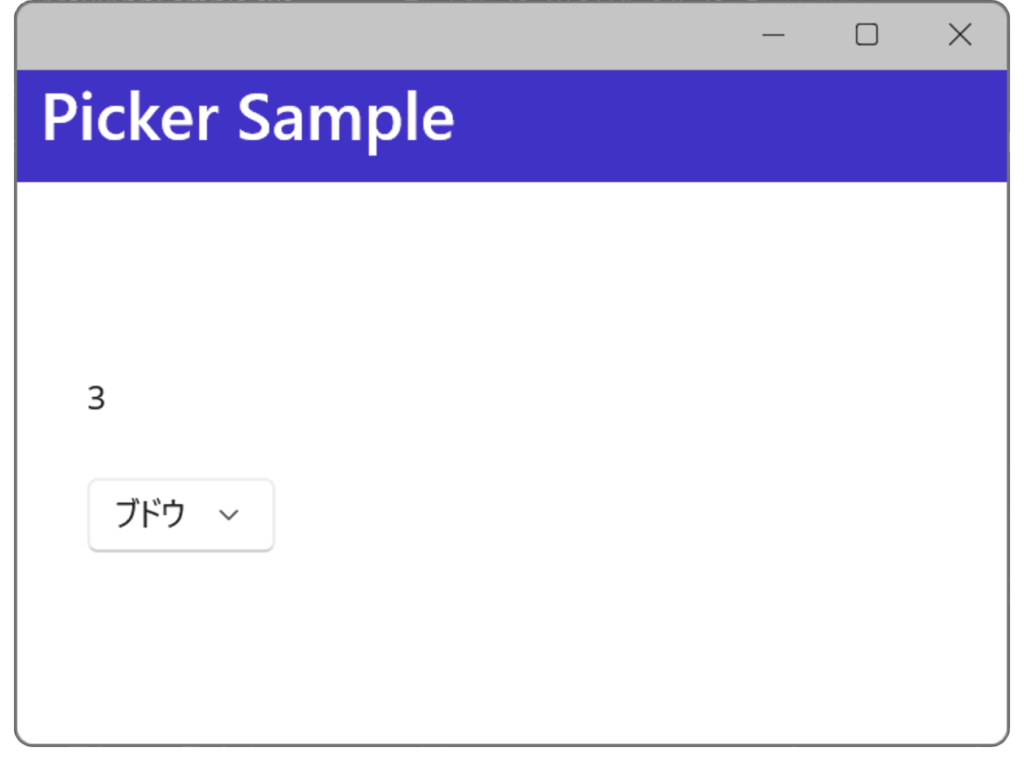
以下の例では、「リンゴ」「ミカン」「バナナ」「ブドウ」「メロン」の5つの選択肢を表示して、選択項目が変更された時に選択されているインデックスを Label に表示します。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:viewModel="clr-namespace:MauiAppSample"
x:DataType="viewModel:TimeViewModel"
x:Class="MauiAppSample.MainPage"
>
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Label Text="{Binding Source={x:Reference myPicker},
Path=SelectedIndex}"/>
<Picker x:Name="myPicker">
<Picker.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>リンゴ</x:String>
<x:String>ミカン</x:String>
<x:String>バナナ</x:String>
<x:String>ブドウ</x:String>
<x:String>メロン</x:String>
</x:Array>
</Picker.ItemsSource>
</Picker>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
コードビハインドでは、SelectedIndex に 3を指定して、先頭から4つ目の項目を選択状態にする例を示します。
C# の例
using Microsoft.Maui.Controls;
using System.ComponentModel;
using System.Collections.ObjectModel;
using System.Diagnostics;
namespace MauiAppSample;
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
myPicker.SelectedIndex = 3;
}
}
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:viewModel="clr-namespace:MauiAppSample"
x:DataType="viewModel:TimeViewModel"
x:Class="MauiAppSample.MainPage"
>
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Picker x:Name="myPicker" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント