本記事の概要
この記事では Ellipse における枠線の色と幅を設定する方法について説明します。
公式サイト情報はコチラを参照してください。
枠線の色と幅を設定する
枠線の色は Stroke プロパティで、枠線の太さは StrokeThickness プロパティで設定します。
XAML の例
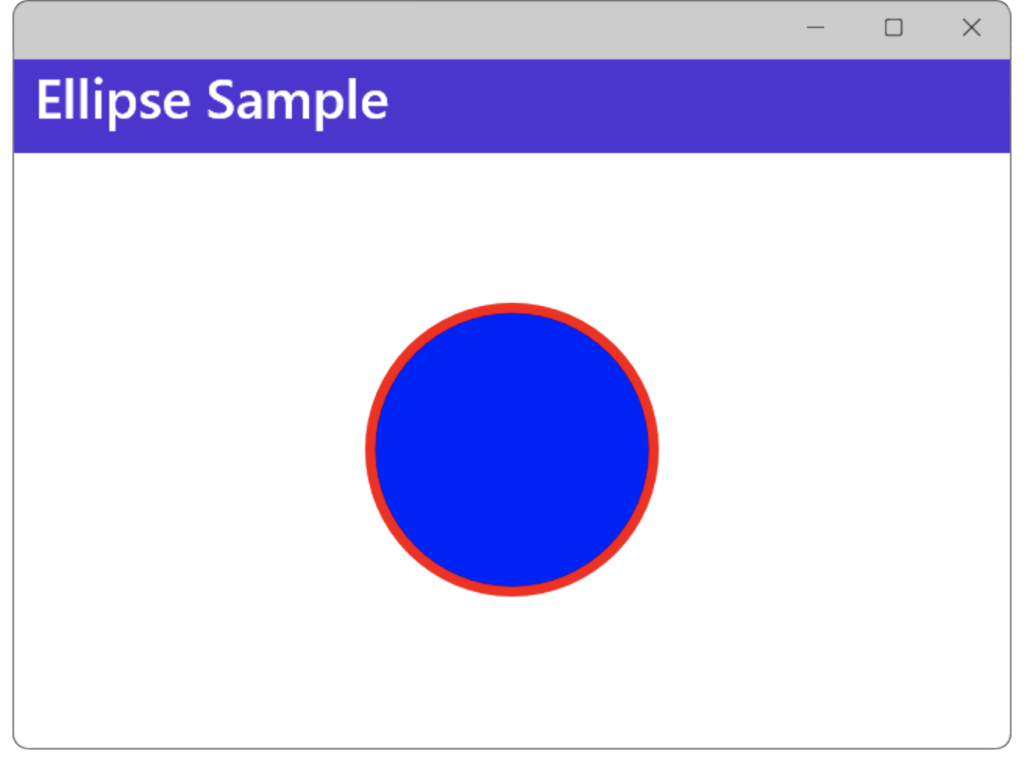
以下は、XAML で Ellipse の枠線の色を赤に、太さを10 に設定する例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Ellipse Stroke="Red"
StrokeThickness="10"
Fill="Blue"
WidthRequest="150"
HeightRequest="150"
HorizontalOptions="Center"
VerticalOptions="Center"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C#の例
以下は 先ほどのXAML の例を コードビハインドで行う例です。
C# の例
public MainPage()
{
InitializeComponent();
myEllipse.Stroke = Colors.Red;
myEllipse.StrokeThickness = 10;
myEllipse.Fill = Colors.Blue;
myEllipse.WidthRequest = 100;
myEllipse.HeightRequest = 100;
myEllipse.HorizontalOptions = LayoutOptions.Center;
myEllipse.VerticalOptions = LayoutOptions.Center;
}
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Ellipse x:Name="myEllipse" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント