本記事の概要
この記事では Slider の外観の色をカスタマイズする方法について説明します。
公式サイト情報はコチラを参照してください。
外観(色)の変更
Slider は (1)つまみ部分、(2)つまみの左側のバーの部分、(3)つまみの右側のバーの部分にそれぞれ任意の色を指定することができます。
プロパティはそれぞれ、(1) ThumbColor、(2) MinimumTrackColor 、(3) MaximumTrackColor です。
XAML の例
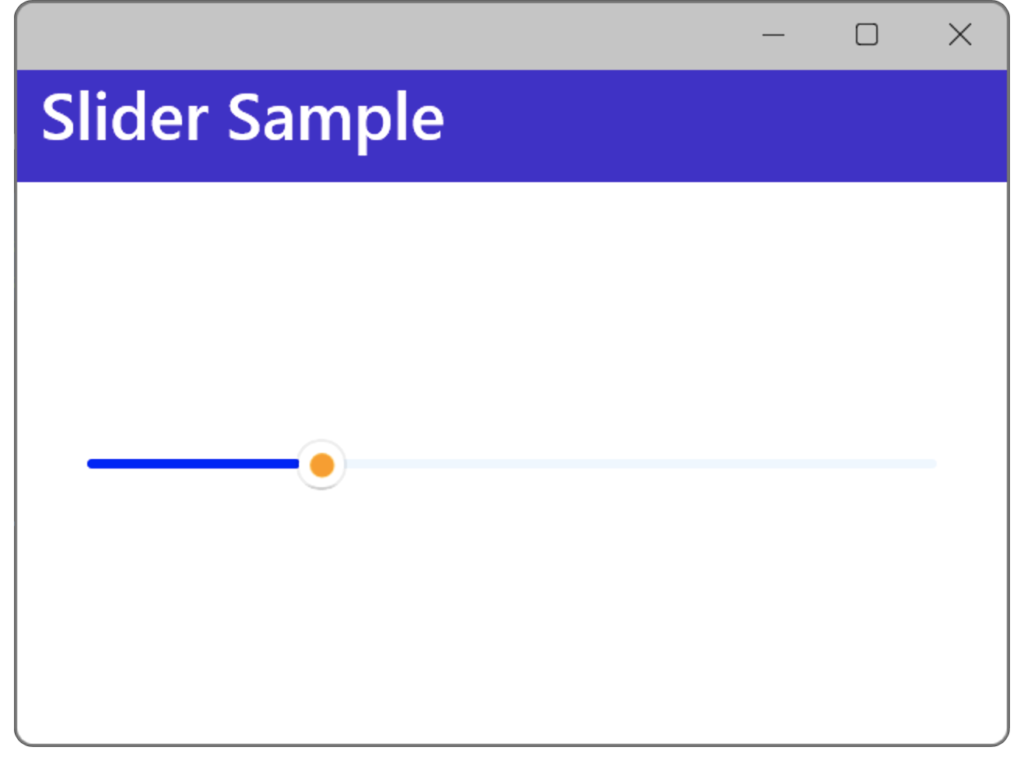
以下の例では、Slider の ThumbColor を Orange に、MinimiumTrackColor をBlue に、MaximumTrackColor をAliceBlue に設定する例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Slider
ThumbColor="Orange"
MinimumTrackColor="Blue"
MaximumTrackColor="AliceBlue"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
以下は 先ほどのXAML の例を コードビハインドで行う例です。
C# の例
public MainPage()
{
InitializeComponent();
mySlider.ThumbColor = Colors.Orange;
mySlider.MinimumTrackColor = Colors.Blue;
mySlider.MaximumTrackColor = Colors.AliceBlue;
}
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Slider x:Name="mySlider"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント