本記事の概要
Ellipse は楕円を描画するためのコントロールです。
この記事では Ellipse の基本使用方法について説明します。
公式サイト情報はコチラを参照してください。
Ellipse の基本使用方法
XAML で 楕円 を作成するには <Ellipse> を使用します。
楕円の高さは HeightRequest プロパティで、幅は WidthRequest プロパティで指定します。HeightRequest プロパティと WidthRequest プロパティの値を同じにすることで円を作成することができます。
楕円(Ellipse)を画面上のどこに表示するかは HorizontalOptions(水平方向)プロパティ、
VerticalOptions(垂直方向)プロパティを使用します。
また、塗りつぶしの色は Fill プロパティで指定します。
XAML の例
以下は、XAML で Ellipse を作成する例です。
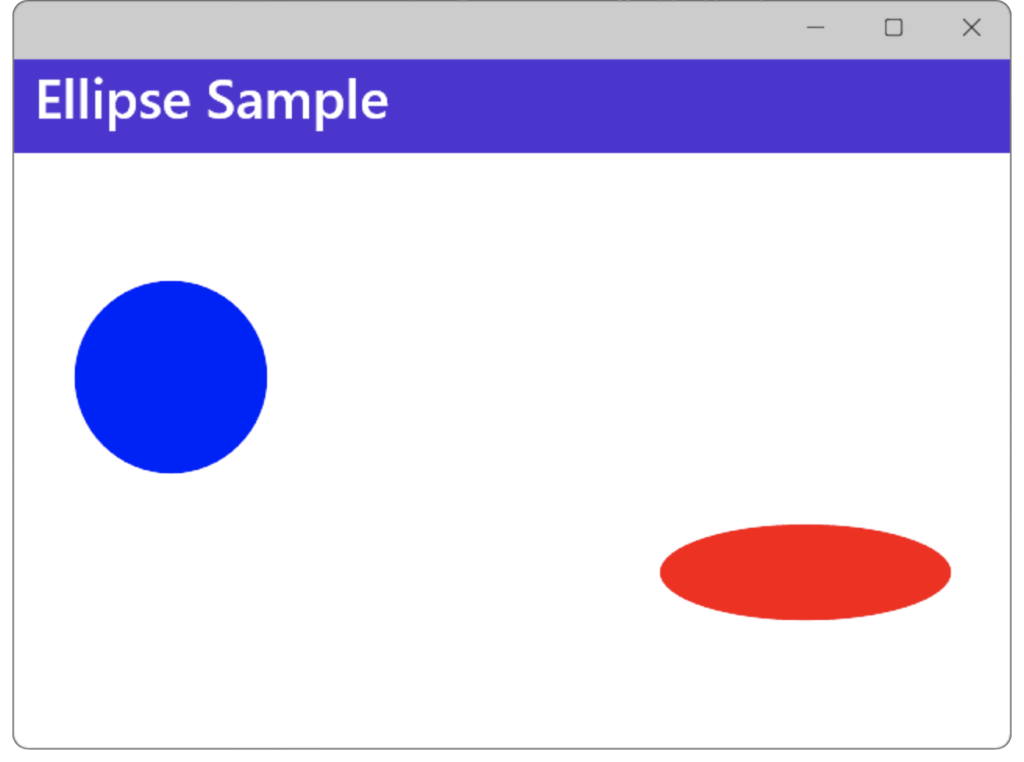
この例では、青い円(幅100, 高さ100)と赤い楕円(幅150, 高さ50)を作成しています。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Ellipse Fill="Blue"
WidthRequest="100"
HeightRequest="100"
HorizontalOptions="Start"
VerticalOptions="Center"/>
<Ellipse Fill="Red"
WidthRequest="150"
HeightRequest="50"
HorizontalOptions="End"
VerticalOptions="Center"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C#の例
以下は 先ほどのXAML の例を コードビハインドで行う例です。
C# の例
public MainPage()
{
InitializeComponent();
myEllipse1.Fill = Colors.Blue;
myEllipse1.WidthRequest = 100;
myEllipse1.HeightRequest = 100;
myEllipse1.HorizontalOptions = LayoutOptions.Start;
myEllipse1.VerticalOptions = LayoutOptions.Center;
myEllipse2.Fill = Colors.Red;
myEllipse2.WidthRequest = 150;
myEllipse2.HeightRequest = 50;
myEllipse2.HorizontalOptions = LayoutOptions.End;
myEllipse2.VerticalOptions = LayoutOptions.Center;
}
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Ellipse x:Name="myEllipse1" />
<Ellipse x:Name="myEllipse2" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント