本記事の概要
Grid の行と列を作成するには、必要な分だけ <RowDefinition>, <ColumnDefinition> を書く必要があります。
この記事では、Grid の行と列の定義を簡略化して書く方法について説明します。
公式サイト情報はコチラを参照してください。
比率を指定して行と列を定義する
行や列を1:2:3のような比率で定義する場合は「*記号」を使用します。
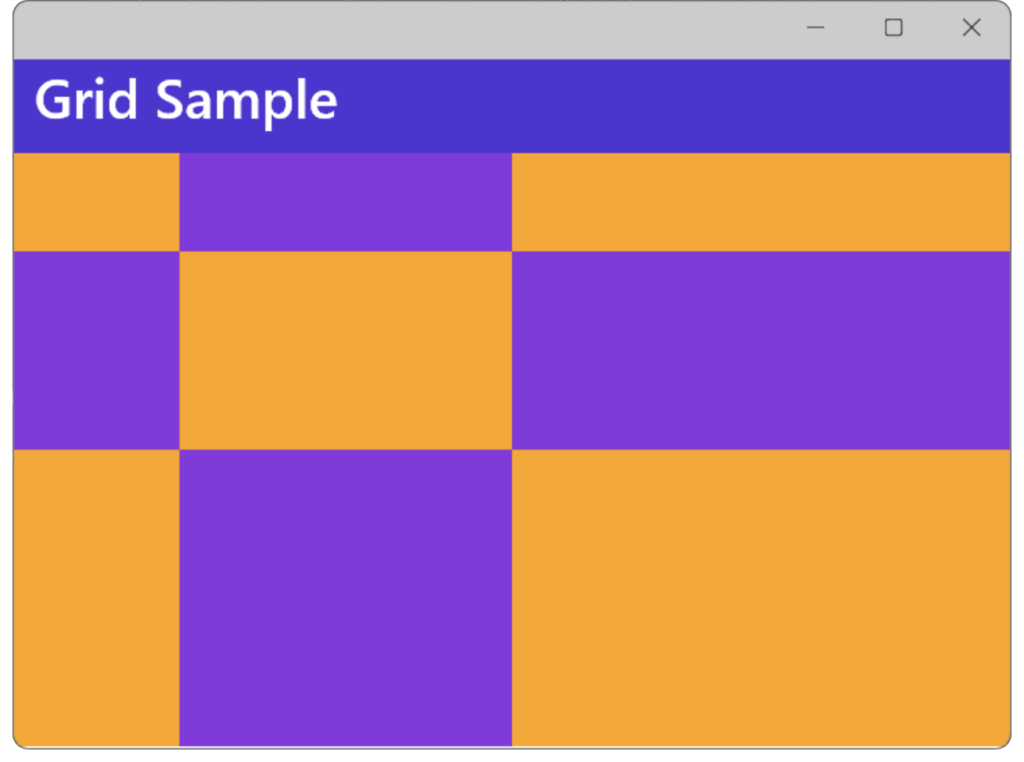
例えば3行3列の Grid を作成する際に、行の比率を「1:2:3」、列の比率も「1:2:3」にするには、以下のように記述します。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<Grid RowDefinitions="1*,2*,3*"
ColumnDefinitions="1*,2*,3*">
<Rectangle BackgroundColor="Orange" Grid.Row="0" Grid.Column="0" />
<Rectangle BackgroundColor="BlueViolet" Grid.Row="0" Grid.Column="1" />
<Rectangle BackgroundColor="Orange" Grid.Row="0" Grid.Column="2" />
<Rectangle BackgroundColor="BlueViolet" Grid.Row="1" Grid.Column="0" />
<Rectangle BackgroundColor="Orange" Grid.Row="1" Grid.Column="1" />
<Rectangle BackgroundColor="BlueViolet" Grid.Row="1" Grid.Column="2" />
<Rectangle BackgroundColor="Orange" Grid.Row="2" Grid.Column="0" />
<Rectangle BackgroundColor="BlueViolet" Grid.Row="2" Grid.Column="1" />
<Rectangle BackgroundColor="Orange" Grid.Row="2" Grid.Column="2" />
</Grid>
</ContentPage>
幅や高さを自動調整する
複数の行や列で、ある行の幅や列の高さが決定している場合に、残りの行列を自動的に設定するには「*」を使用します。
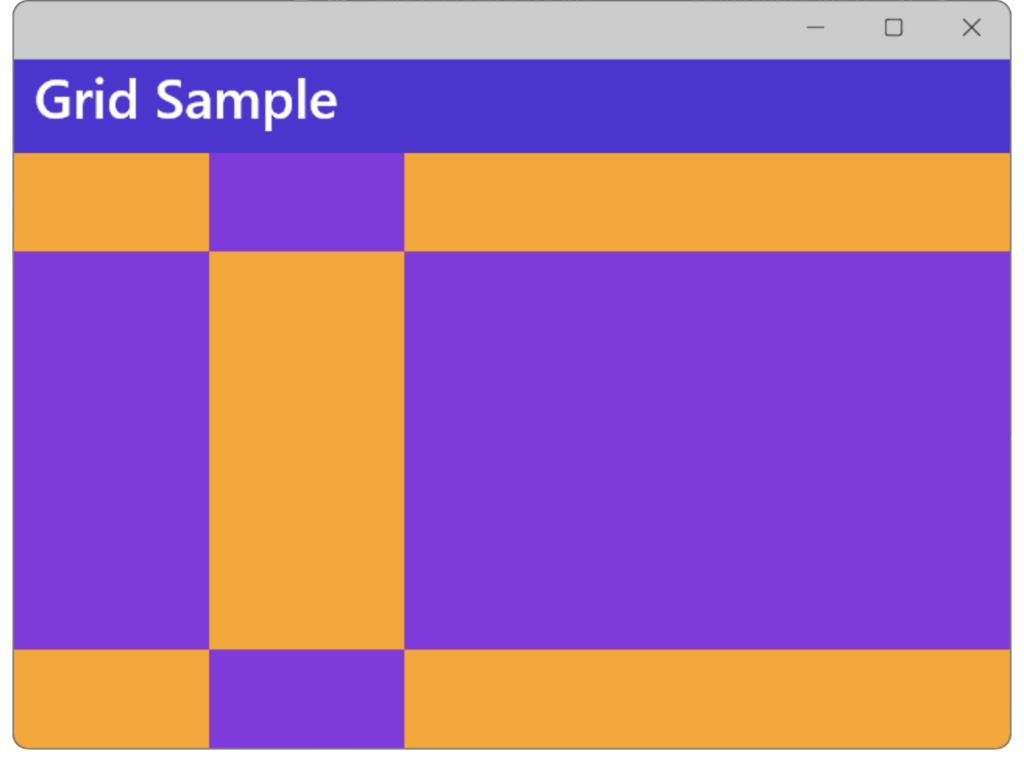
例えば、3行あるときに、一番上の行を100、一番下の行を100に設定して、残りを自動設定する場合は、「100,*,100」のようにします。「100,100,*」のようにした場合は、最後の行(もしくは列)を自動設定することができます。
以下に例を示します。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<Grid RowDefinitions="50,*,50"
ColumnDefinitions="100,100,*">
<Rectangle BackgroundColor="Orange" Grid.Row="0" Grid.Column="0" />
<Rectangle BackgroundColor="BlueViolet" Grid.Row="0" Grid.Column="1" />
<Rectangle BackgroundColor="Orange" Grid.Row="0" Grid.Column="2" />
<Rectangle BackgroundColor="BlueViolet" Grid.Row="1" Grid.Column="0" />
<Rectangle BackgroundColor="Orange" Grid.Row="1" Grid.Column="1" />
<Rectangle BackgroundColor="BlueViolet" Grid.Row="1" Grid.Column="2" />
<Rectangle BackgroundColor="Orange" Grid.Row="2" Grid.Column="0" />
<Rectangle BackgroundColor="BlueViolet" Grid.Row="2" Grid.Column="1" />
<Rectangle BackgroundColor="Orange" Grid.Row="2" Grid.Column="2" />
</Grid>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:




コメント