本記事の概要
この記事では Line で線の太さと先端の形状を設定する方法について説明します。
公式サイト情報はコチラを参照してください。
線の太さと先端の形状の設定
線の太さは StrokeThickness プロパティで、先端の形状は StrokeLineCap プロパティで設定します。
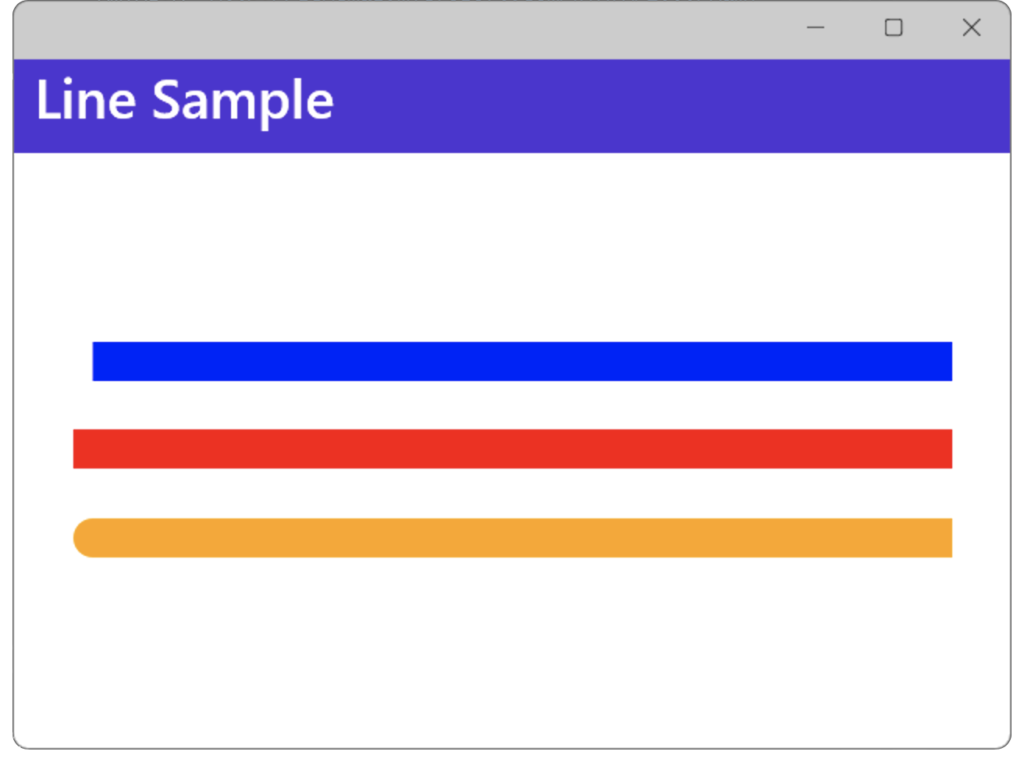
先端の形状は Flat, Square, Round の3種類のいずれかを設定することができます。
XAML の例
以下は、XAML で 線の太さと先端の形状を設定する例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Line X1="10" Y1="10"
X2="500" Y2="10"
Stroke="Blue"
StrokeThickness="20"
StrokeLineCap="Flat"/>
<Line X1="10" Y1="210"
X2="500" Y2="210"
Stroke="Red"
StrokeThickness="20"
StrokeLineCap="Square"/>
<Line X1="10" Y1="410"
X2="500" Y2="410"
Stroke="Orange"
StrokeThickness="20"
StrokeLineCap="Round"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C#の例
以下は 先ほどのXAML の例を コードビハインドで行う例です。
C# の例
public MainPage()
{
InitializeComponent();
myLine1.X1 = 10;
myLine1.Y1 = 10;
myLine1.X2 = 500;
myLine1.Y2 = 10;
myLine1.Stroke = Colors.Blue;
myLine1.StrokeThickness = 20;
myLine1.StrokeLineCap = PenLineCap.Flat;
myLine2.X1 = 10;
myLine2.Y1 = 210;
myLine2.X2 = 500;
myLine2.Y2 = 210;
myLine2.Stroke = Colors.Red;
myLine2.StrokeThickness = 20;
myLine2.StrokeLineCap = PenLineCap.Square;
myLine3.X1 = 10;
myLine3.Y1 = 410;
myLine3.X2 = 500;
myLine3.Y2 = 410;
myLine3.Stroke = Colors.Orange;
myLine3.StrokeThickness = 20;
myLine3.StrokeLineCap = PenLineCap.Round;
}
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Line x:Name="myLine1"/>
<Line x:Name="myLine2"/>
<Line x:Name="myLine3"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント