本記事の概要
Grid を使用すると、画面上に格子状のコントロール配置エリアを作成することができます。
この記事では、Grid の基本使用方法について説明します。
公式サイト情報はコチラを参照してください。
行を定義する
Gridに行を作成するには <Grid.RowDefinitions> を使用し、その中に必要な行数分だけ <RowDefinition> を配置します。
3行にしたい場合は、以下のようにします。
XAML の例
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
</Grid>
列を定義する
Gridに列を作成するには <Grid.ColumnDefinitions> を使用し、その中に必要な列数分だけ <ColumnDefinition> を配置します。
2列にしたい場合は、以下のようにします。
XAML の例
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition >
</Grid.ColumnDefinitions>
</Grid>
Gridにコントロールを配置する
作成した Grid にコントロールを配置するには、Grid のどこの行と列に配置するのかを、添付プロパティ Grid.Row(行) Grid.Column(列) を使用します。
例えば、Grid.Row も Grid.Column も0からの値を指定できますので、1行1列目にコントロールを配置したい場合は、以下のように記述します。
<コントロール Grid.Row="0" Grid.Column=0" >
コード例
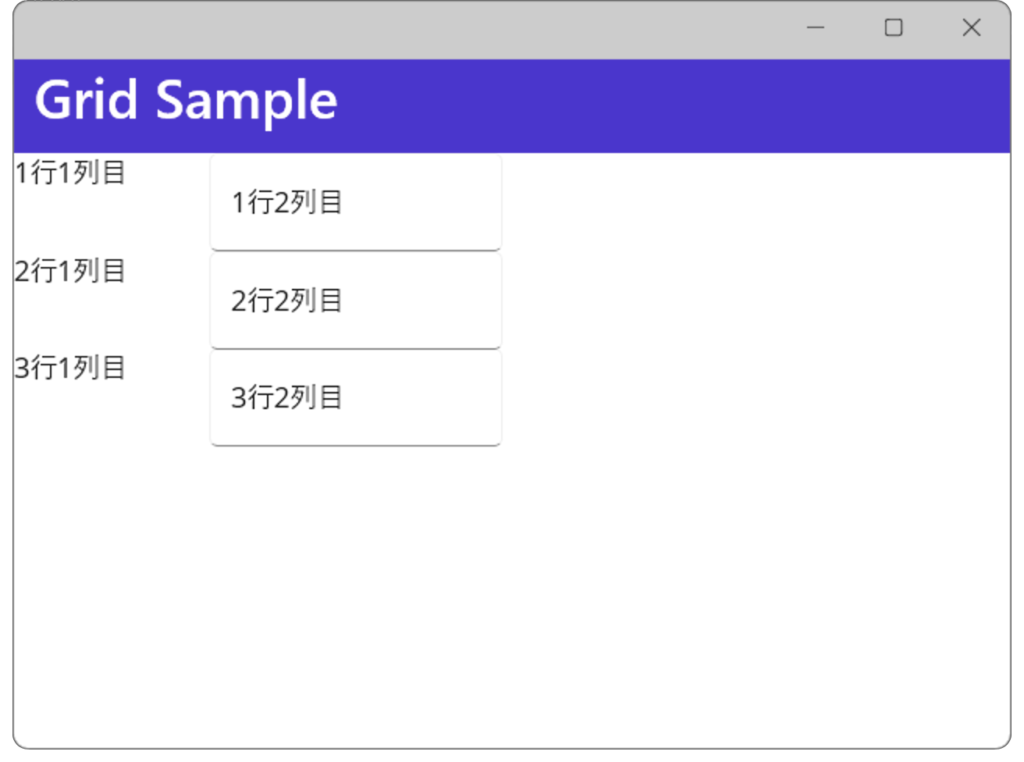
以下は3行2列のグリッドを作成し、3つの Label と3つの Entry コントロールを配置する例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="50"/>
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="150"/>
</Grid.ColumnDefinitions>
<Label Text="1行1列目" Grid.Row="0" Grid.Column="0"/>
<Entry Text="1行2列目" Grid.Row="0" Grid.Column="1"/>
<Label Text="2行1列目" Grid.Row="1" Grid.Column="0"/>
<Entry Text="2行2列目" Grid.Row="1" Grid.Column="1"/>
<Label Text="3行1列目" Grid.Row="2" Grid.Column="0"/>
<Entry Text="3行2列目" Grid.Row="2" Grid.Column="1"/>
</Grid>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント