本記事の概要
この記事では Button がクリックされた時の処理方法について説明をします。
公式サイト情報はコチラを参照してください。
クリックイベントを使用する
ボタンのクリック処理は Clicked イベントを使用します。
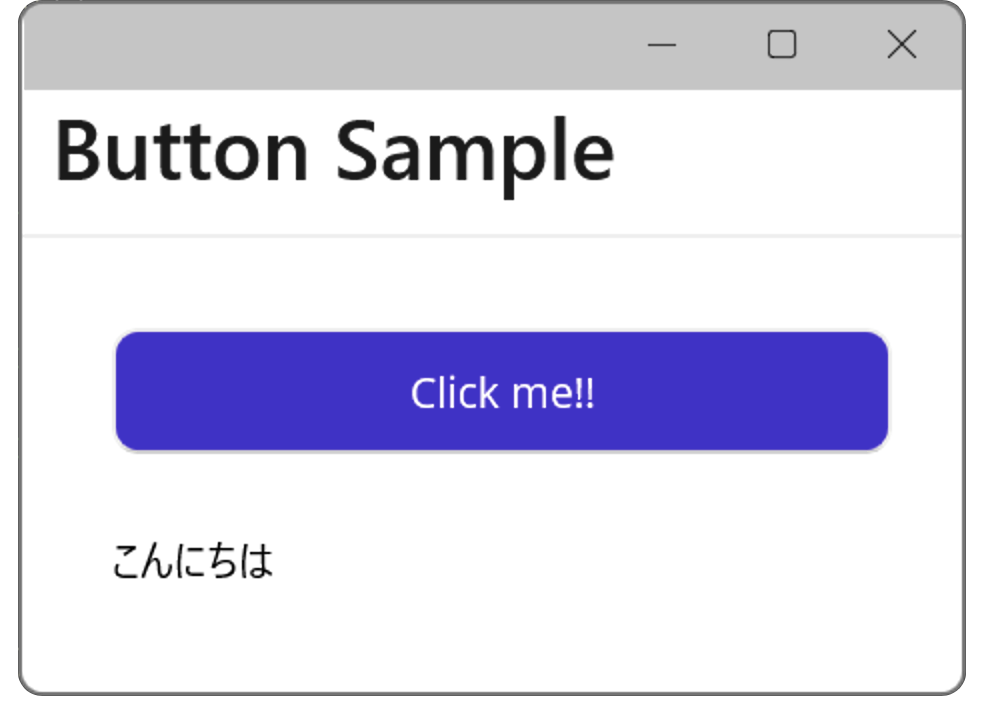
以下は、ボタンがクリックされた時に、Label に「こんにちは」という文字列を表示する例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30">
<Button x:Name="myButton1" Text="Click me!!" Clicked="myButton1_Clicked"/>
<Label x:Name="myLabel" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
private void myButton1_Clicked(object sender, EventArgs e)
{
myLabel.Text = "こんにちは";
}
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント