本記事の概要
この記事では CheckBox の基本使用方法について説明します。
公式サイト情報はコチラを参照してください。
CheckBox の基本使用方法
XAML で CheckBox を作成するには <CheckBox> を使用します。
CheckBox の表面にラベルを表示したいのですが、 本記事執筆時点の 2022/6/19 では、対応可能なプロパティがありません。ですので、<Label> を使用してラベルを表示します。
チェック状態は IsChecked プロパティで取得/設定することができ、True でチェック状態になります。
また、CheckBox のチェック状態が変更されると、CheckedChanged イベントが発生します。
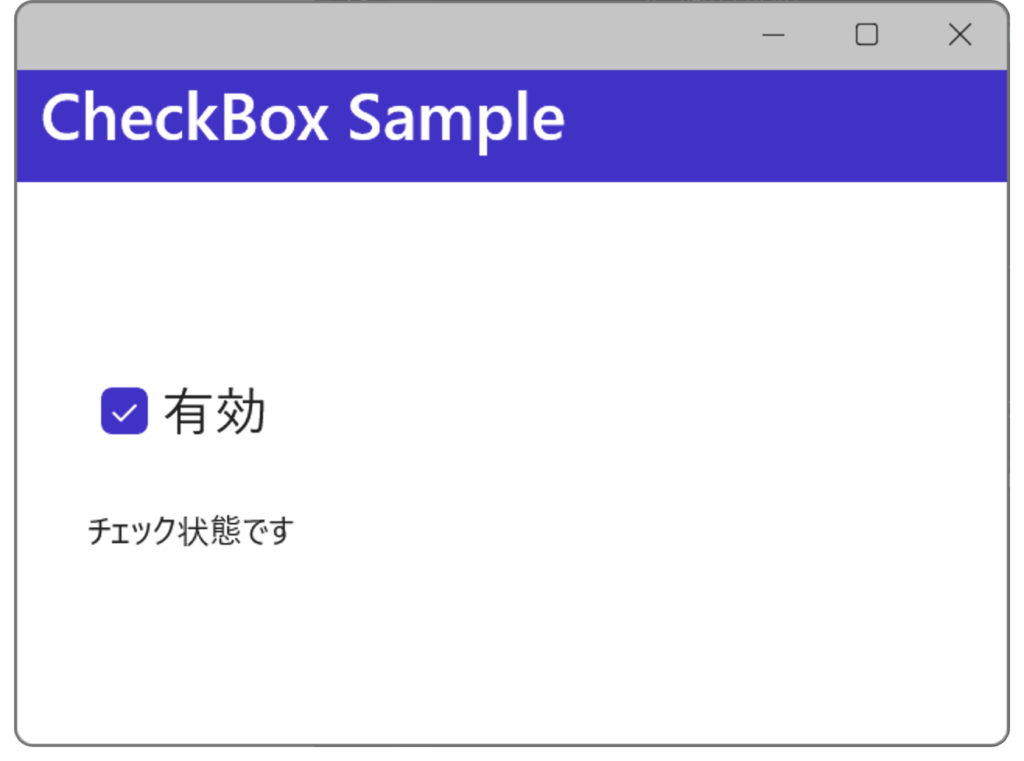
以下の例では、「有効」という CheckBox を表示し、チェック状態を Label に表示する例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<StackLayout Orientation="Horizontal">
<CheckBox x:Name="myCheckBox" IsChecked="True" CheckedChanged="CheckBox_CheckedChanged" />
<Label Text="有効" FontSize="Medium" />
</StackLayout>
<Label x:Name="myLabel" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
private void CheckBox_CheckedChanged(object sender, CheckedChangedEventArgs e)
{
myLabel.Text = myCheckBox.IsChecked ? "チェック状態です" : "未チェック状態です";
}
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント