本記事の概要
この記事では Editor に入力された文字列の変更を検知し、対応する方法について説明します。
公式サイト情報はコチラを参照してください。
Editor に入力された文字列の変更に対応する
Editor に入力された文字列の変更に対応するには TextChanged プロパティを使用します。
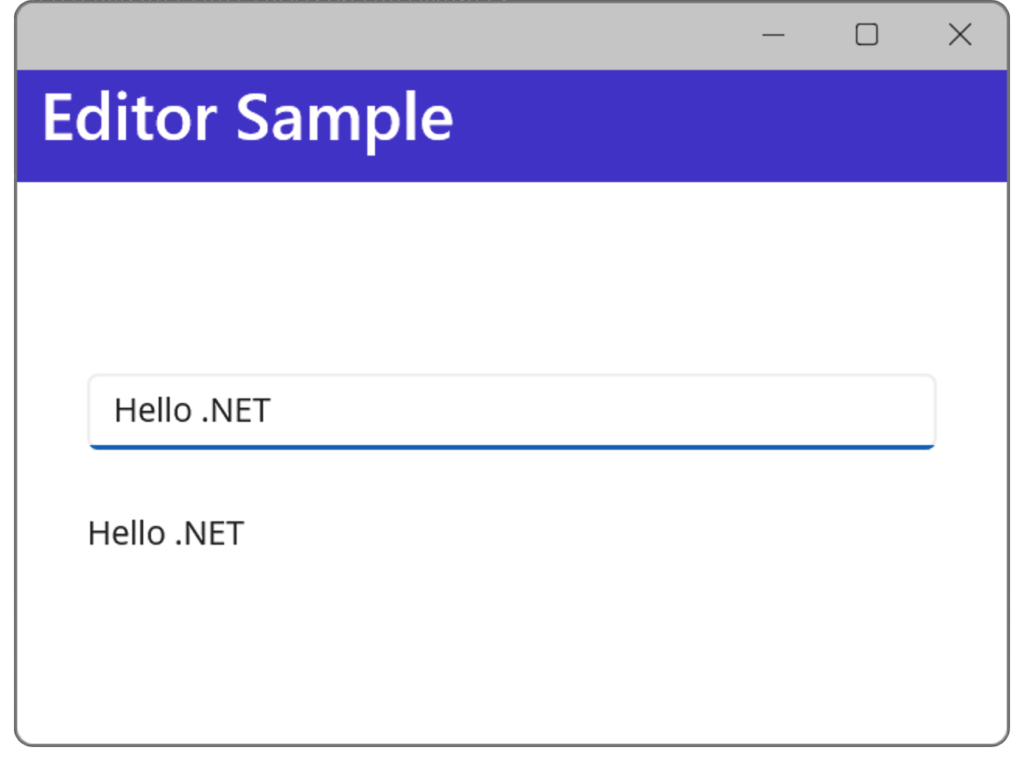
以下は、Editor に入力された文字列が変更するたびに、現在入力されている文字列を Label に表示する例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Editor x:Name="myEditor" Text="Hello .NET MAUI" TextChanged="myEditor_TextChanged"/>
<Label x:Name="myLabel" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
private void myEditor_TextChanged(object sender, TextChangedEventArgs e)
{
myLabel.Text = myEditor.Text;
}
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント