本記事の概要
この記事では Button の景色を設定す方法について説明をします。
公式サイト情報はコチラを参照してください。
前景色の設定
ボタンの前景色は TextColor プロパティで設定します。
XAML の例
XAML でボタンの前景色を設定する例を以下に示します。
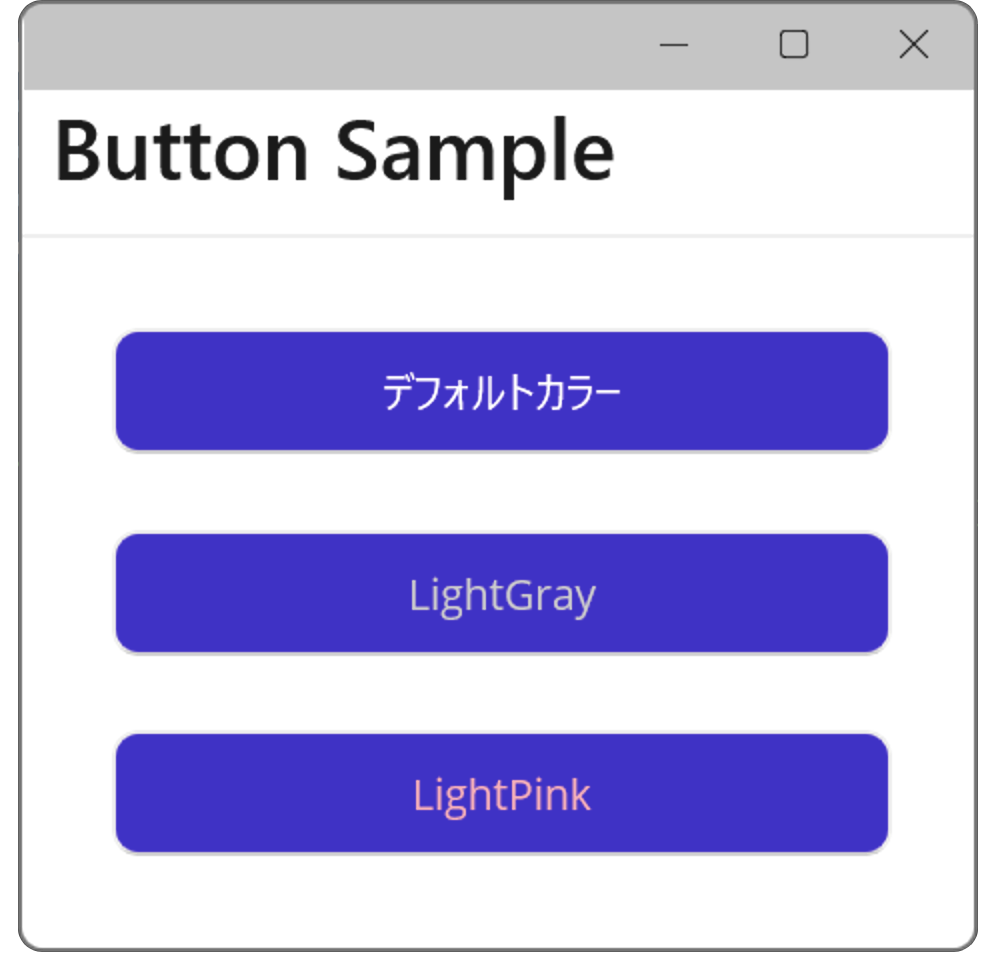
この例では3つの Button を配置しており、1つ目はデフォルト色、2つ目は LightGray、3つ目は LightPink を設定しています。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30">
<Button Text="デフォルトカラー" />
<Button Text="LightGray" TexColor="LightGray" />
<Button Text="LightPink" TextColor="LightPink" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
以下は 先ほどのXAML の例を コードビハインドで行う例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30">
<Button x:Name="myButton1" Text="デフォルトカラー" />
<Button x:Name="myButton2" Text="LightGray" />
<Button x:Name="myButton3" Text="LightPink" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
public MainPage()
{
InitializeComponent();
myButton2.TextColor = Colors.LightGray;
myButton3.TextColor = Colors.LightPink;
}
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント