本記事の概要
アクションシートとは、複数の選択肢から1つを選択するダイアログで、iOS でいうActionSheet に相当するものです。
この記事では アクションシートを表示する方法について説明します。
公式サイト情報はコチラを参照してください。
アクションシートの基本
アクションシートを表示するには、DisplayActionSheet メソッドを使用します。書式は次の通りです。
string = await DisplayActionSheert("タイトル","キャンセルボタン",
"破棄ボタン", string[] 選択肢)
第1引数はアクションシートに表示するタイトル文字列を、第2引数にはキャンセルボタンのタイトルを、第3引数は後述します。第4引数は、選択肢を文字配列で指定します。戻り値はユーザーが選択した値です。
アクションシート表示のサンプル
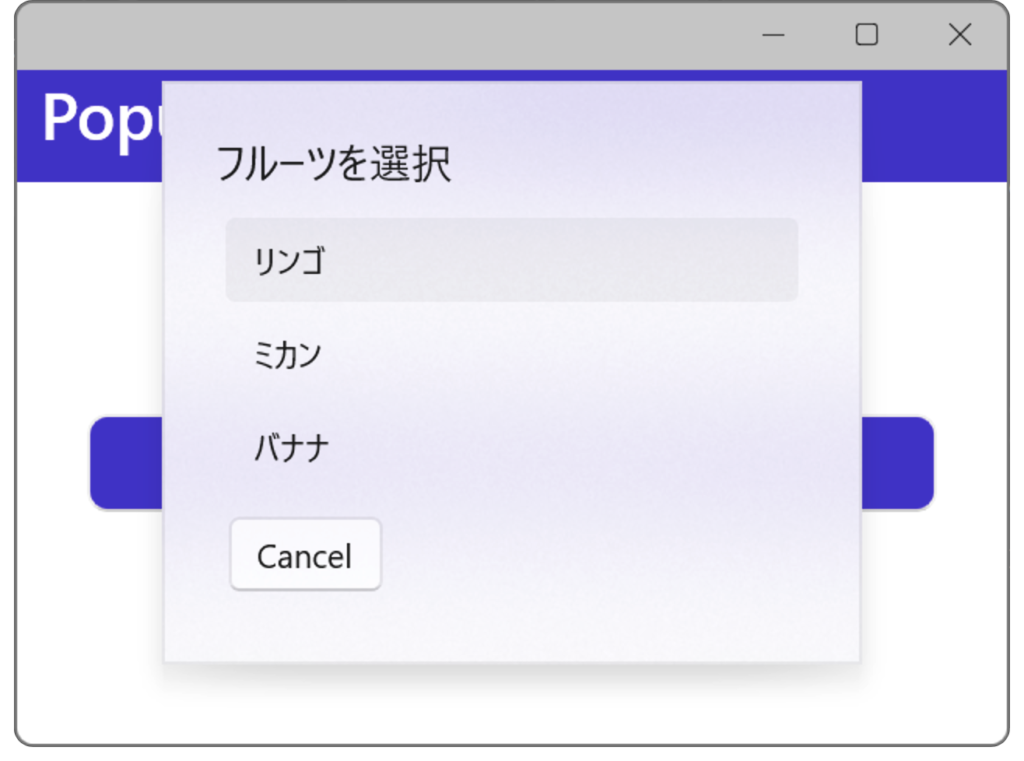
以下の例では、[Show ActionSheet] ボタンをクリックすると、タイトルが「フルーツを選択」、選択肢が「リンゴ」「ミカン」「バナナ」の3つ、キャンセルボタンに「Cancel」を表示するアクションシートを表示する例です。戻り値は action で受け取り、出力ウィンドウに表示します。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Button Text="Show ActionSheet" Clicked="Button_Clicked" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
private async void Button_Clicked(object sender, EventArgs e)
{
string action = await DisplayActionSheet("フルーツを選択","Cancel",null,"リンゴ","ミカン","バナナ");
Debug.WriteLine($"{action}");
}
破棄ボタンを持つアラートを表示する
先ほど、「後述する」とした第3引数の破棄ボタンは、破壊的な動作を表すためのボタンとして使用します。例えば、先ほどの例で第3引数に「削除」というボタンを指定して、表示されたアイテムを全て削除してしまうような機能を設けることができます。破棄ボタンがクリックされたときは、そのボタンの表面に表示したテキストが戻り値として返されます。
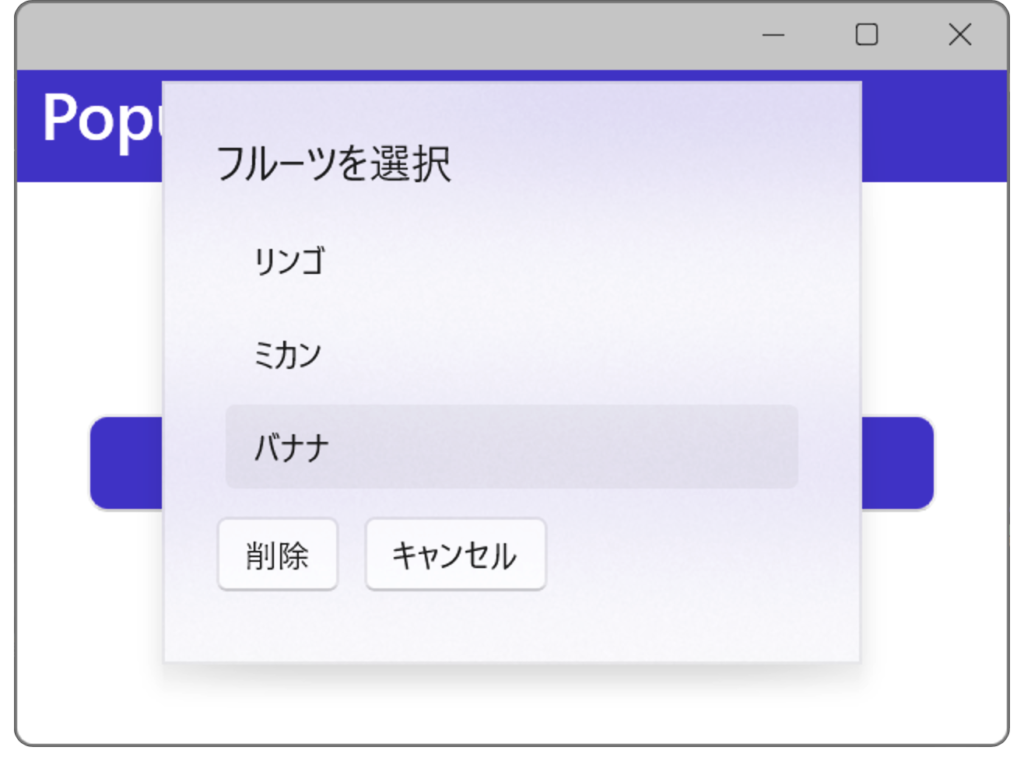
以下の例では、[Show ActionSheet] ボタンをクリックすると、先ほど同様タイトルが「フルーツを選択」、選択肢が「リンゴ」「ミカン」「バナナ」の3つを表示します。ボタンは、キャンセルボタンに「Cancel」を、破棄ボタンに「削除」を表示するアクションシートを表示する例です。戻り値は action で受け取り、出力ウィンドウに表示します。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Button Text="Show ActionSheet" Clicked="Button_Clicked" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
private async void Button_Clicked(object sender, EventArgs e)
{
string action = await DisplayActionSheet("フルーツを選択","キャンセル","削除","リンゴ","ミカン","バナナ");
Debug.WriteLine($"{action}");
}
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。




コメント