本記事の概要
アラートとは、.NETアプリでいうところのメッセージボックスやメッセージダイアログ、iOS でいうAlert、Android でいう AlertDialog に相当するものです。
この記事では アラートを表示する方法について説明します。
公式サイト情報はコチラを参照してください。
アラート表示の基本
アラートを表示するには、DisplayAlert メソッドを使用します。書式は次の通りです。
await DisplayAlert("タイトル","メッセージ","アラートを閉じるボタンのテキスト")だ
第1引数はアラートに表示するタイトル文字列を、第2引数にはメッセージを、第3引数はアラートを閉じるときに使用するボタンのテキストを指定します。
アラート表示のサンプル
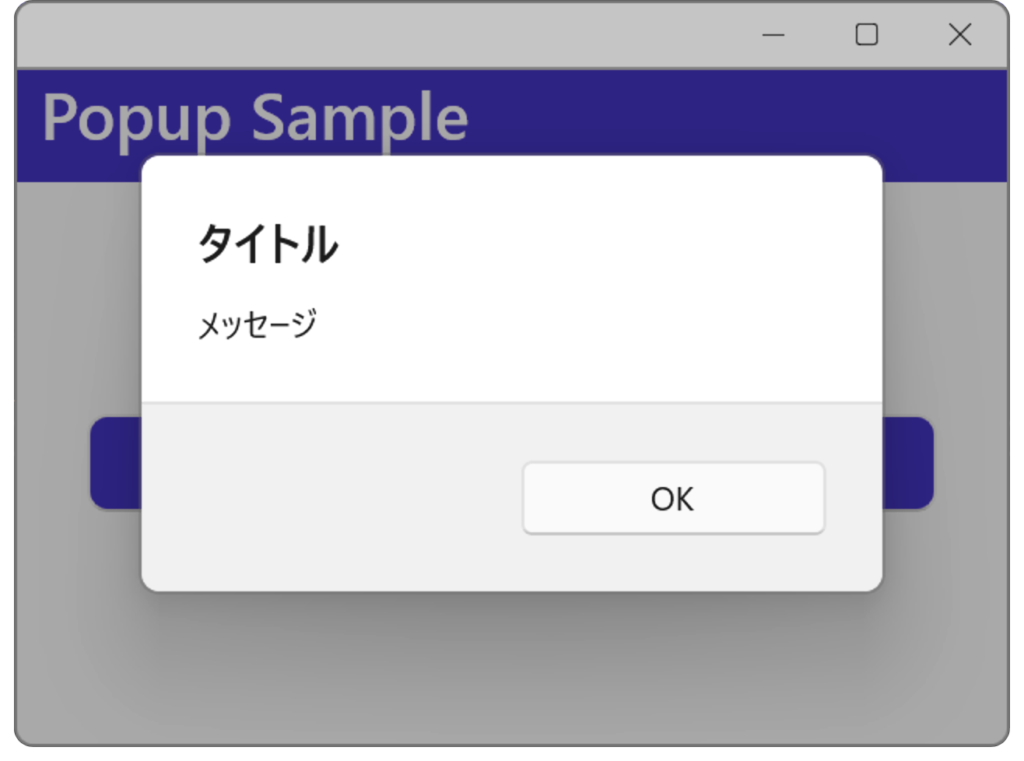
以下の例では、[Show Alert] ボタンをクリックすると、タイトルが「タイトル」、メッセージが「メッセージ」、閉じるボタンのテキストが「OK」というアラートを表示する例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Button Text="Show alert" Clicked="Button_Clicked" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
private async void Button_Clicked(object sender, EventArgs e)
{
await DisplayAlert("タイトル", "メッセージ", "OK");
}
2つのボタンを持つアラートを表示する
2つのボタン(例えば、Yes と Noのような)アラートを表示するには、先ほど同様に DisplayAlert メソッドを使用しますが、第3引数に1つ目のボタンのテキスト、第4引数に2つ目のボタンのテキストを指定します。ボタンをクリックすると 戻り値として bool 型の値が返されますい(第1ボタンが押されると true )。 書式は次の通りです。
bool = await DisplayAlert("タイトル","メッセージ","第1ボタンテキスト","第2ボタンテキスト")
2つのボタンを持つアラート表示のサンプル
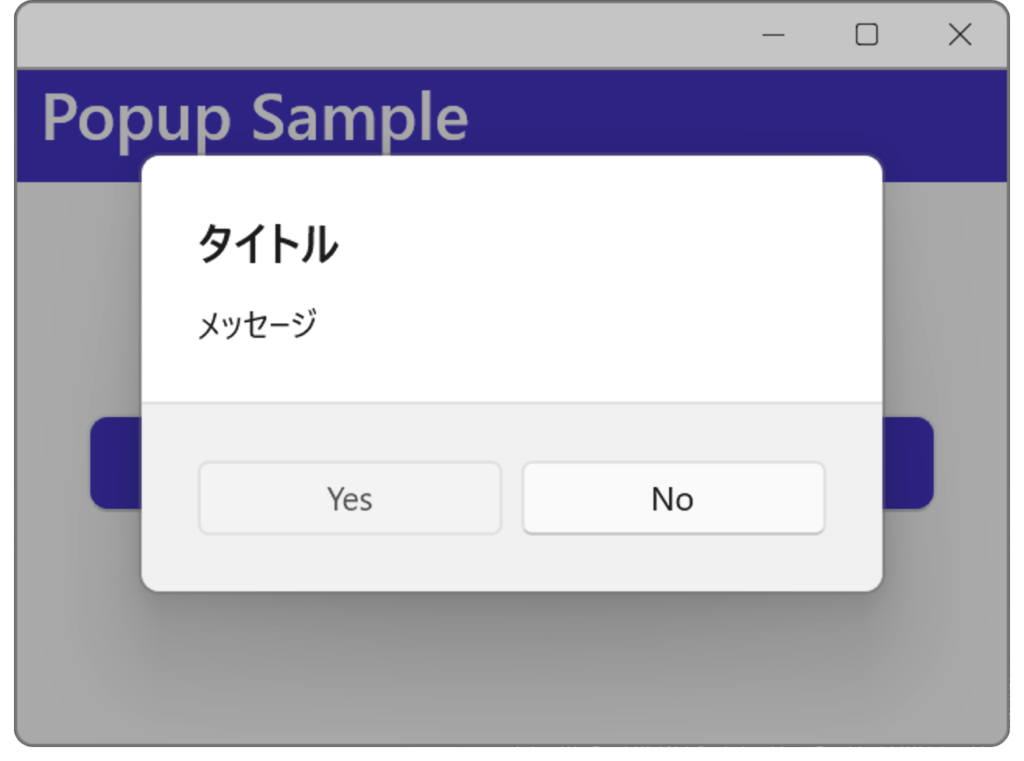
以下の例では、[Show Alert] ボタンをクリックすると、タイトルが「タイトル」、メッセージが「メッセージ」、ボタンは「Yes」と「No」の2つを表示するアラートの例です。
「Yes」がクリックされたときは True を、「No」がクリックされたときは False を返します。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Button Text="Show alert" Clicked="Button_Clicked" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
private async void Button_Clicked(object sender, EventArgs e)
{
bool ans = await DisplayAlert("タイトル", "メッセージ", "Yes", "No");
Debug.WriteLine($"{ans}");
}
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:




コメント