本記事の概要
VerticalStackLayout は、コントロールを垂直方向に整列するためのコンテナコントロールです。
この記事では、VerticalStackLayout の基本使用方法について説明します。
公式サイト情報はコチラを参照してください。
VerticalStackLayout を配置する
VerticalStackLayout を配置するには <VerticalStackLayout> を使用します。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<VerticalStackLayout>
<!-- ここにコントロールを配置 -->
</VerticalStackLayout>
</ContentPage>
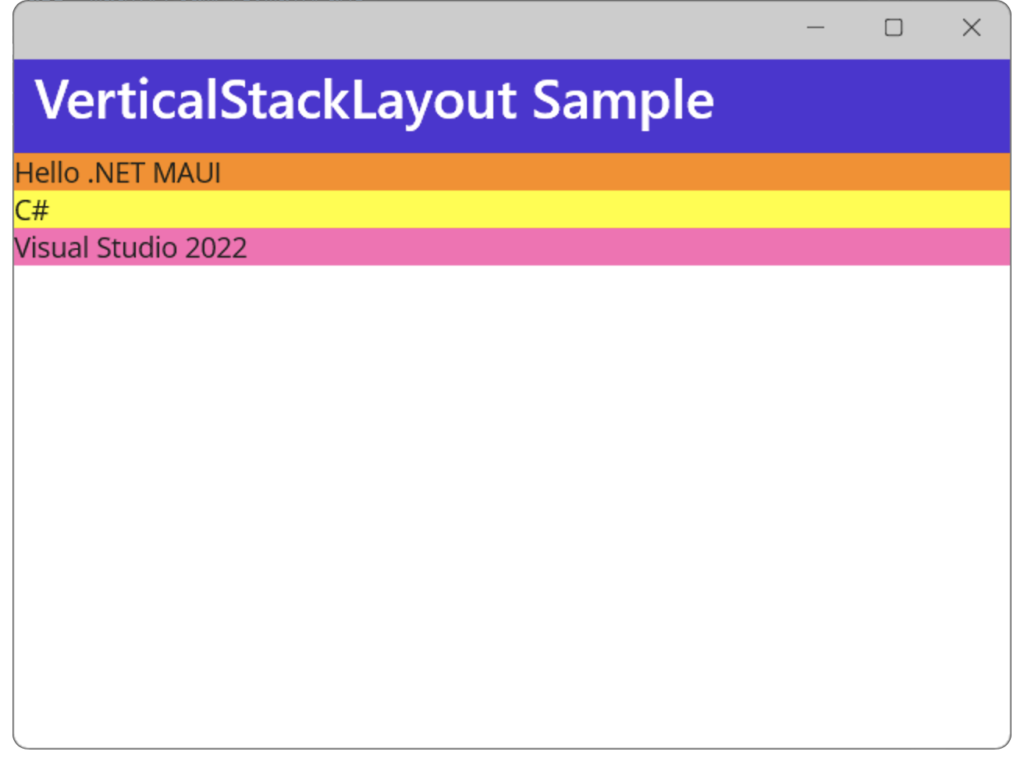
以下は Label を2つ配置する例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<VerticalStackLayout>
<Label Text="Hello .NET MAUI" Background="DarkOrange"/>
<Label Text="C#" BackgroundColor="Yellow"/>
<Label Text="Visual Studio 2022" BackgroundColor="HotPink" />
</VerticalStackLayout>
</ContentPage>
垂直方向のスペースを調整する
先ほどの例ではコントロール間のスペースはありません。
コントロール間の垂直方向のスペースを調整するには Spacing プロパティを使用します。
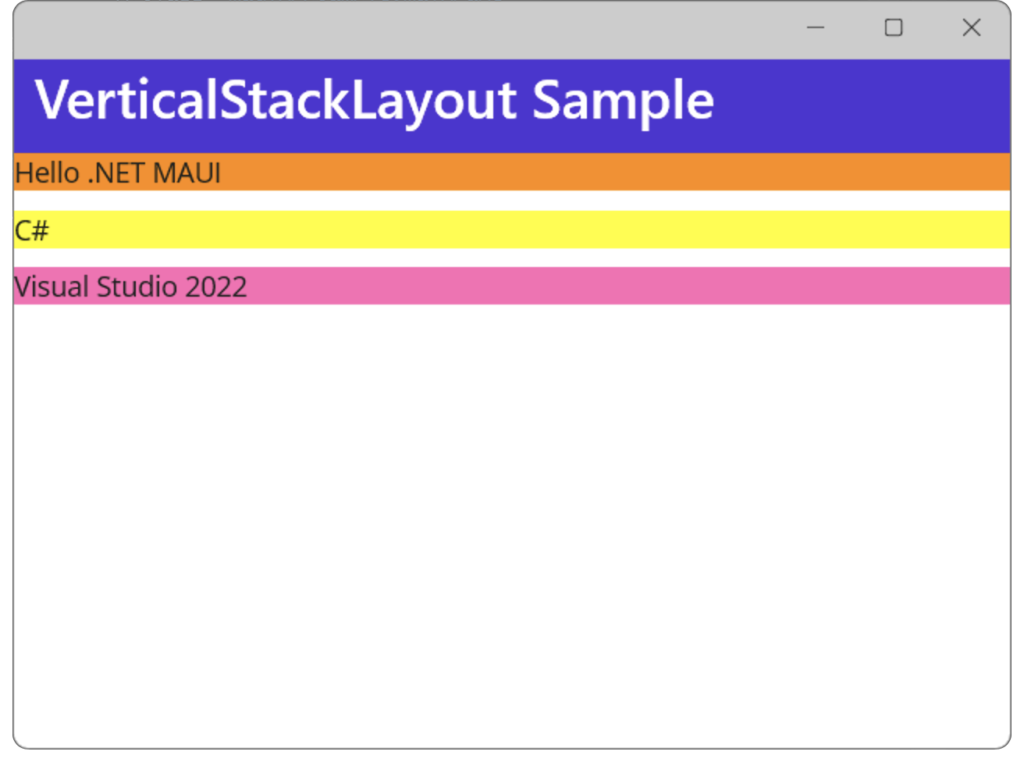
以下は垂直方向のスペースを 10 に設定する例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<VerticalStackLayout Spacing="10">
<Label Text="Hello .NET MAUI" Background="DarkOrange"/>
<Label Text="C#" BackgroundColor="Yellow"/>
<Label Text="Visual Studio 2022" BackgroundColor="HotPink" />
</VerticalStackLayout>
</ContentPage>
余白の設定
垂直方向のスペース以外に、余白の設定をすることができます。
余白を設定するには Margin プロパティを使用します。
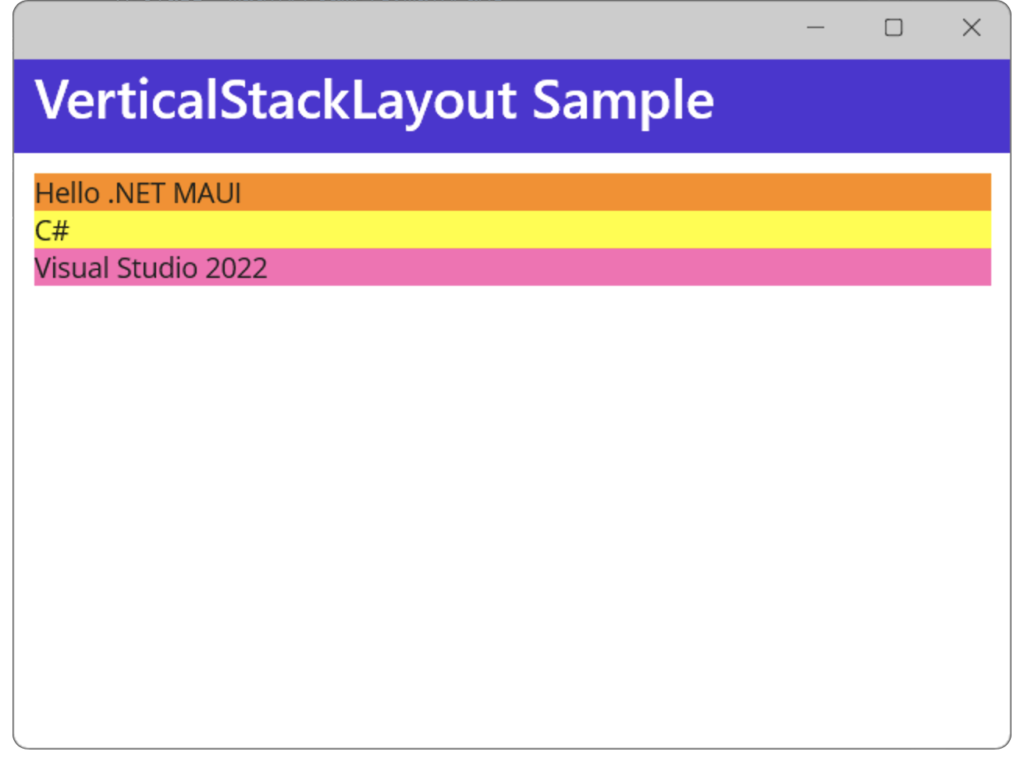
以下は Margin を 10 に設定する例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<VerticalStackLayout Margin="10">
<Label Text="Hello .NET MAUI" Background="DarkOrange"/>
<Label Text="C#" BackgroundColor="Yellow"/>
<Label Text="Visual Studio 2022" BackgroundColor="HotPink" />
</VerticalStackLayout>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:





コメント