本記事の概要
この記事では 角丸ボタンを作成する方法について説明をします。
公式サイト情報はコチラを参照してください。
角の半径を設定する
ボタンの角の半径は CornerRadius プロパティ(Int 型)で設定でき、これにより角丸半径を作成することができます。
XAML の例
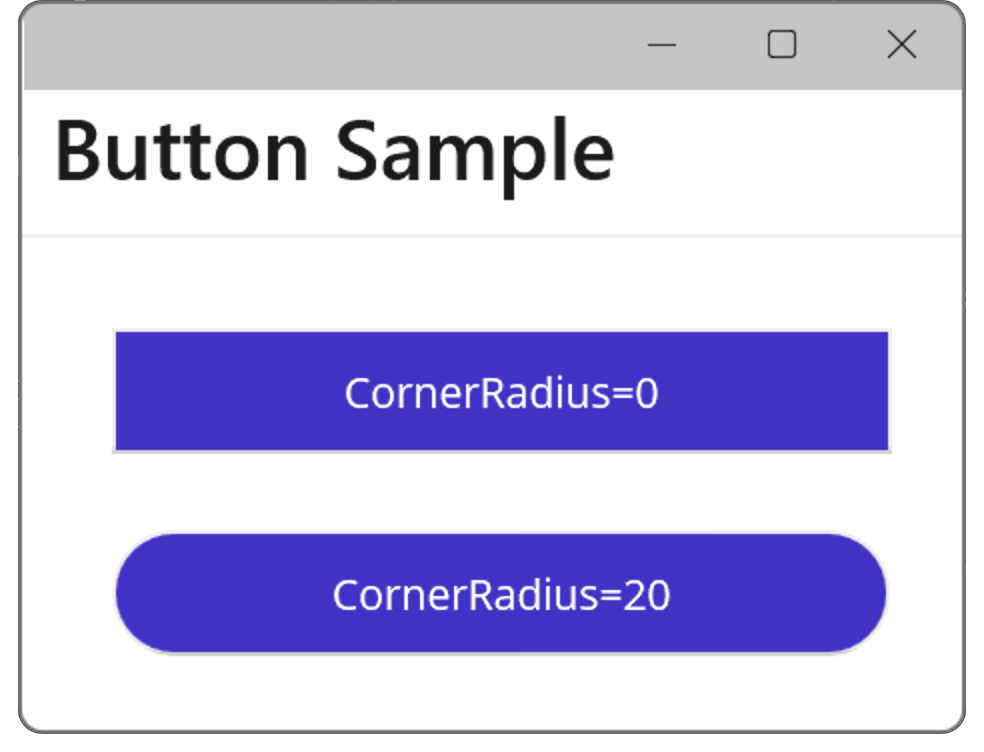
XAML で角丸ボタンを作成する例を以下に示します。
この例では2つの Button を配置しており、上は角の半径を0、下は角の半径を20に設定しています。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30">
<Button Text="CornerRadius=0" CornerRadius="0" />
<Button Text="CornerRadius=20" CornerRadius="20"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
以下は 先ほどのXAML の例を コードビハインドで行う例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30">
<Button x:Name="myButton1" Text="CornerRadius=0" />
<Button x:Name="myButton2" Text="CornerRadius=20" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
public MainPage()
{
InitializeComponent();
myButton1.CornerRadius = 0;
myButton2.CornerRadius = 20;
}
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント