本記事の概要
この記事では Button にイメージを表示する方法について説明をします。
公式サイト情報はコチラを参照してください。
イメージを表示する
プロジェクトへのイメージの追加
ボタンに表示するイメージは外部リソースでも構いませんが、ここではプロジェクトに追加したイメージを利用する方法について説明します。
プロジェクトにイメージを追加するには、Resources¥Images フォルダに任意の画像を追加します。このフォルダーに追加したイメージは、ビルド アクションが自動的に MauiImage に設定されます。
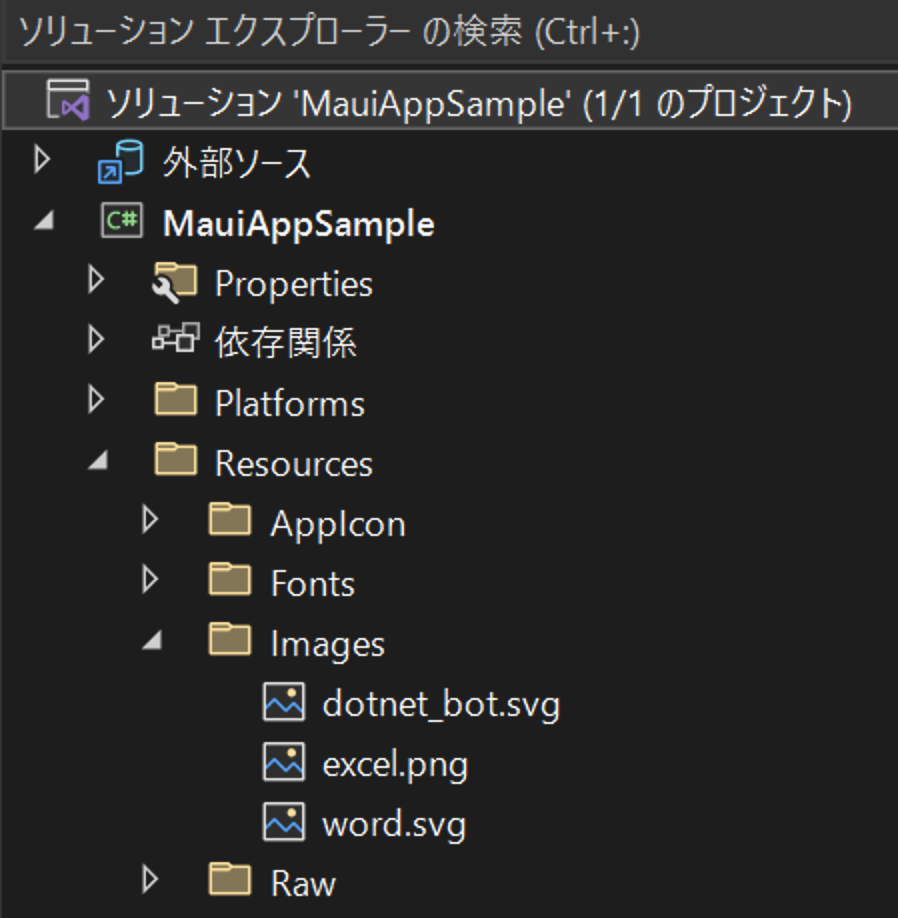
以下は word.svg とexcel.png の2つの画像を追加した例です。dotnet_bot.svg という画像ファイルは、プロジェクト作成時から存在する画像です。
ここで注意しなければいけないのは、画像ファイル名は、すべて小文字にし、単語と単語をつなぐ場合はアンダースコア(_)を使用する必要があるということです。
先頭が大文字の画像ファイルですと、ビルド自体が失敗しますので注意してください。
png や jpg の他に スケーラブル ベクター グラフィックス (SVG) ファイルも使用することができます。
.NET MAUI は SVG ファイルを PNG ファイルに変換しますので、SVG ファイルを .NET MAUI アプリ プロジェクトに追加した場合は、XAML または C# から参照するときは .png にする必要があります。
ボタンへのイメージ表示
Button にイメージを表示するには、ImageSource プロパティにイメージファイル名を指定します。
Resource¥Image フォルダに追加したイメージは、ファイル名のみを記述すれば OK です。また、先述したように svg ファイルの場合は、拡張子を png にする必要があります。例えば Resource¥Images フォルダに word.svg というファイルを追加した場合は、word.png にします。
イメージをボタンテキストから見てどこに配置するかを指定するには、ContentLayout プロパティを使用します。例えば、ボタンテキストの左側に50離れた位置に表示したい場合は、”Left, 50″ のように指定します。
XAML の例
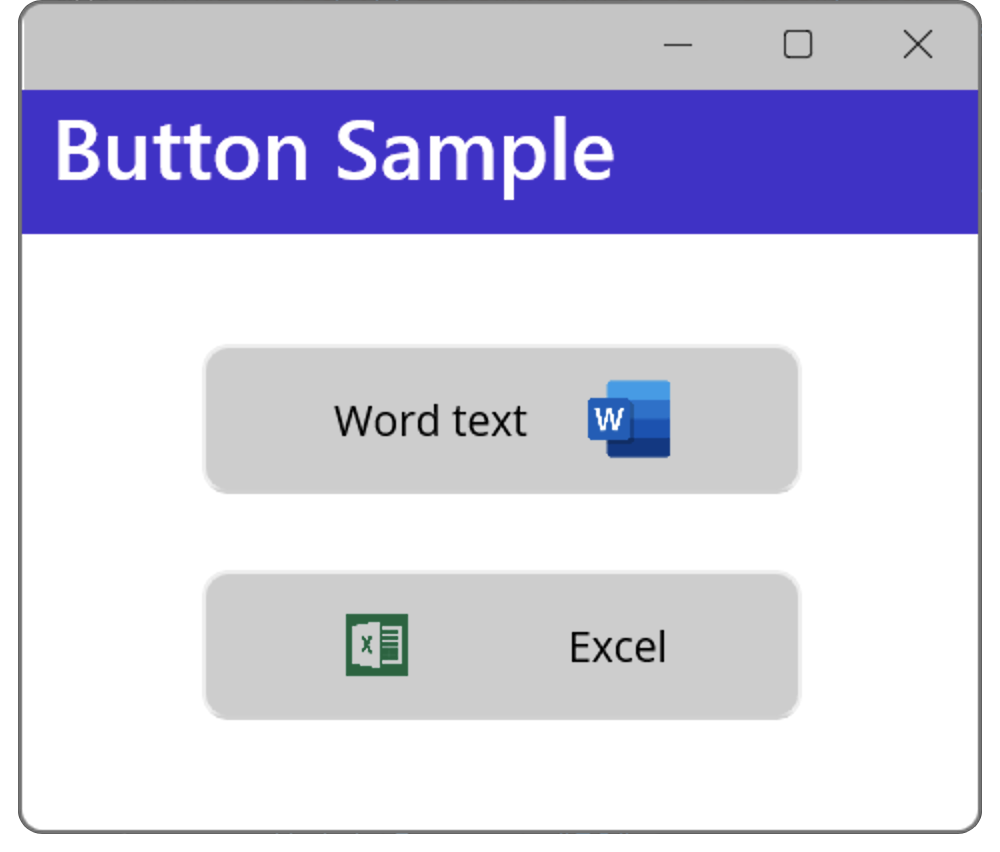
XAML でボタンに画像イメージを表示する例を以下に示します。
この例では2つの Button を配置しており、上のボタンにはテキストの右側に Word アイコン画像を、下のボタンには テキストに左側に Excel アイコン画像を表示しています。
Word 画像は、Resource¥Images フォルダでは word.svg ファイルですので、拡張子を png にして記述しています。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand">
<Button Text="Word text"
ImageSource="word.png"
BackgroundColor="LightGray"
TextColor="Black"
WidthRequest="200"
HeightRequest="50"
ContentLayout="Right, 20" />
<Button Text="Excel"
ImageSource="excel.png"
BackgroundColor="LightGray"
TextColor="Black"
WidthRequest="200"
HeightRequest="50"
ContentLayout="Left, 50" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。




コメント