本記事の概要
この記事では Slider の Value を Label にバインディングする方法について説明します。
公式サイト情報はコチラを参照してください。
Slider の値をバインディングする
Slider の Value を他のコントロールにバンディングするには、対象のコントロールのプロパティでBinding Source に Slider のオブジェクト名を、Path に Value を指定します。
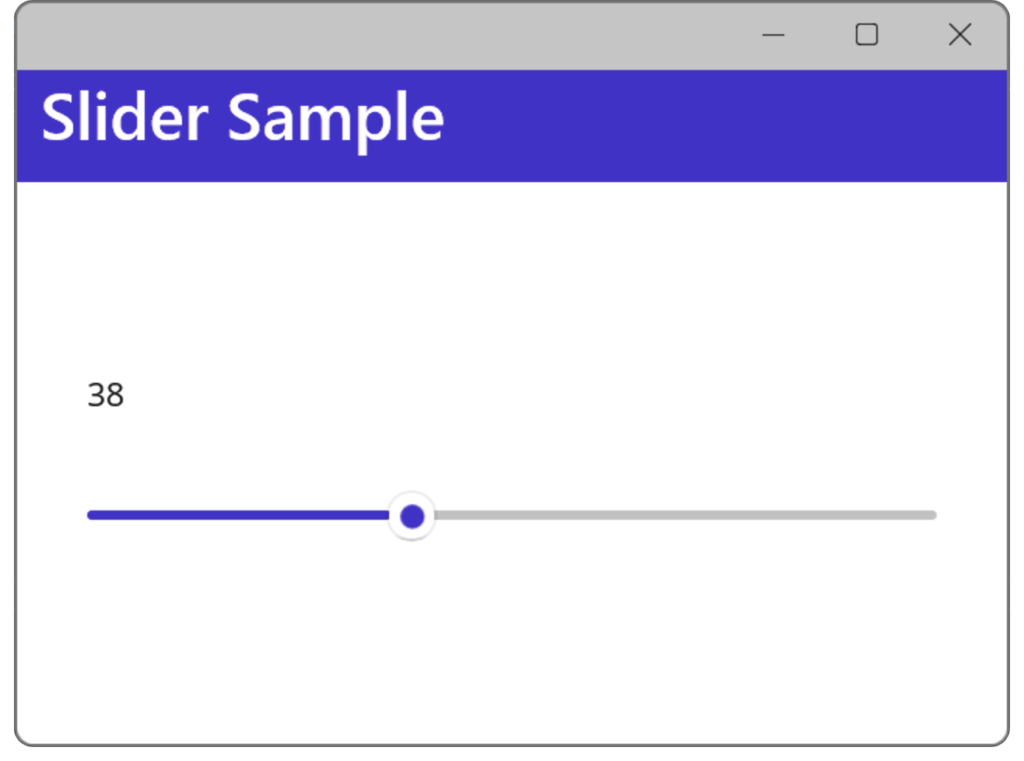
以下は、Slider の Value プロパティを、Label の Text プロパティにバインディングする例です。
StringFormat は、バインディングした Value の書式を設定しており、小数点以下が表示されないようにしています。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Label Text="{Binding Source={x:Reference mySlider},
Path=Value,
StringFormat='{0:F0}'}"/>
<Slider x:Name="mySlider"
Minimum="0" Maximum="100"
Value="0"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント