本記事の概要
この記事では Editor にプレースホルダを設定する方法について説明をします。
公式サイト情報はコチラを参照してください。
プレースホルダを設定する
プレースホルダとは、あとから入力される文字の代わりに表示されている文字のことです。
このプレースホルダを設定するには Placeholder プロパティを使用します。
XAML の例
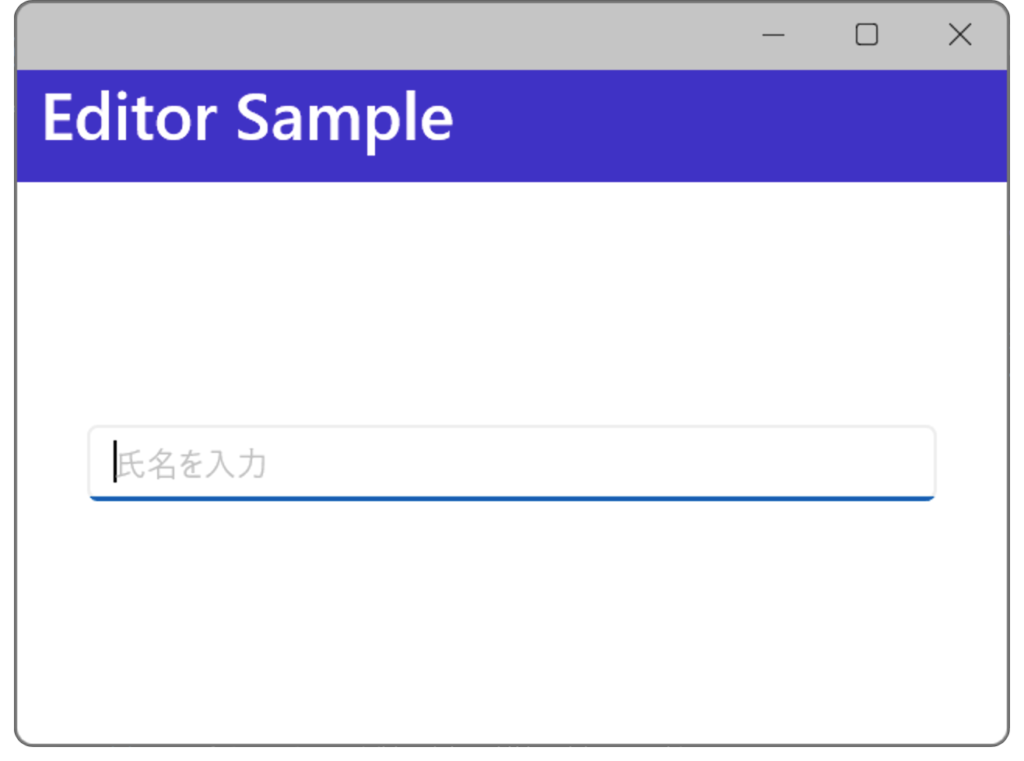
以下は Editor のプレースホルダに「氏名を入力」という文字列を表示する例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand" HorizontalOptions="Center">
<Editor Placeholder="氏名を入力" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
C# で Editor にプレースホルダを設定する例を以下に示します。
public MainPage()
{
InitializeComponent();
myEditor.Placeholder = "氏名を入力";
}
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand" HorizontalOptions="Center">
<Editor x:Name="myEditor" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
プレースホルダテキストに色を設定する
PlaceholderColor プロパティを使用すると、プレースホルダに色を付けることができます。
XAML の例
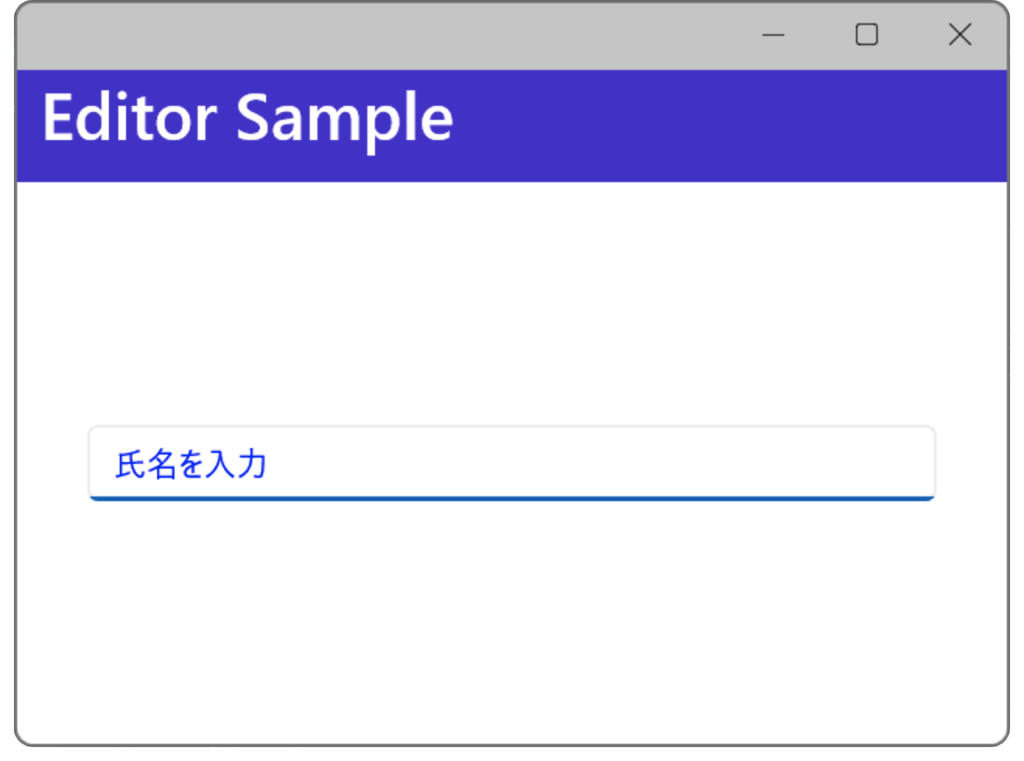
以下は XAML で Editor のプレースホルダを青色(blue)にする例です。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand" HorizontalOptions="Center">
<Editor x:Name="myEditor"
Placeholder="氏名を入力"
PlaceholderColor="Blue"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
先ほどの例を C# にした例を以下に示します。
C# の例
public MainPage()
{
InitializeComponent();
myEditor.Placeholder = "氏名を入力";
myEditor.PlaceholderColor = Colors.Blue;
}
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand" HorizontalOptions="Center">
<Editor x:Name="myEditor" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:




コメント