本記事の概要
この記事では DatePicker で選択可能な日付の範囲(最小日と最大日)を設定する方法について説明します。
公式サイト情報はコチラを参照してください。
選択可能最小日と最大日の設定
最小日は MinimumDate プロパティで、最大日は MaximumDate プロパティで取得/設定することができます。
XAML の例
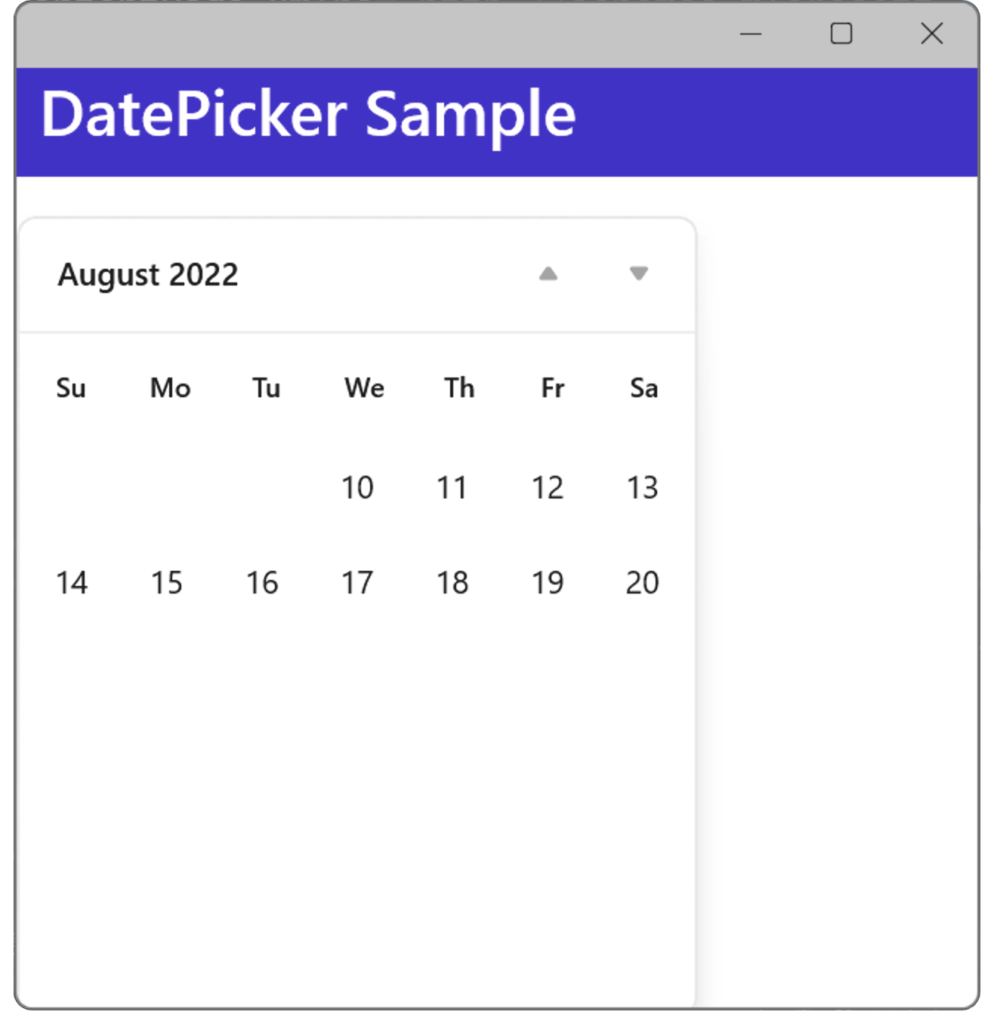
以下の例では、DatePicker で 2022年8月10 〜 2022年8月20日 を選択範囲にする例です。
MinimumDate には 2022/8/10 を設定し、MaximumDate には 8/20 を設定しています。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage"
>
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<DatePicker x:Name="myDatePicker"
MinimumDate="2022/08/10"
MaximumDate="2022/08/20"
Date="2022/08/11" />
<Label Text="{Binding Source={x:Reference myDatePicker},
Path=Date}"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C #の例
以下は 先ほどのXAML の例を コードビハインドで行う例です。
C# の例
public MainPage()
{
InitializeComponent();
myDatePicker.MinimumDate = new DateTime(2022, 8, 10);
myDatePicker.MaximumDate = new DateTime(2022, 8, 20);
}
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage"
>
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<DatePicker x:Name="myDatePicker"
Date="2022/08/11" />
<Label Text="{Binding Source={x:Reference myDatePicker},
Path=Date}"/>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント