本記事の概要
この記事では Entry でテキストを入力するときに仮想キーボードを表示する方法について説明をします。
公式サイト情報はコチラを参照してください。
仮想キーボードの設定
Entry に仮想キーボードを表示するには Keyboard プロパティを使用します。
指定可能な仮想キーボードの一覧を以下に示します。
- Chat
- Default
- Numeric
- Plain
- Telephone
- Text
- Url
XAML の例
XAML で仮想キーボードを設定する例を以下に示します。
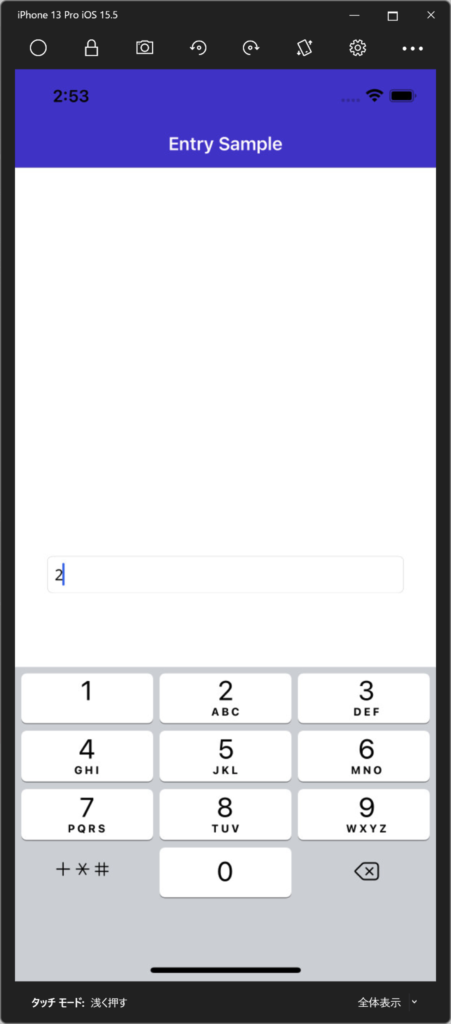
この例では Entry の仮想キーボードに Telephone を指定して、電話に必要なキーボードを表示するようにしています。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand">
<Entry Keyboard="Telephone" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
以下は 先ほどのXAML の例を コードビハインドで行う例です。 C# の例
public MainPage()
{
InitializeComponent();
myEntry.Keyboard = Keyboard.Telephone;
}
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand">
<Entry x:Name="myEntry" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント