本記事の概要
この記事では WebView にローカルの HTML を表示する方法について説明します。
公式サイト情報はコチラを参照してください。
ローカル HTML を表示する
ローカル HTML とは、URL を指定して表示する Web ページではなく、HTML コードを直接入力して表示する HTML を指します。
XAML の例
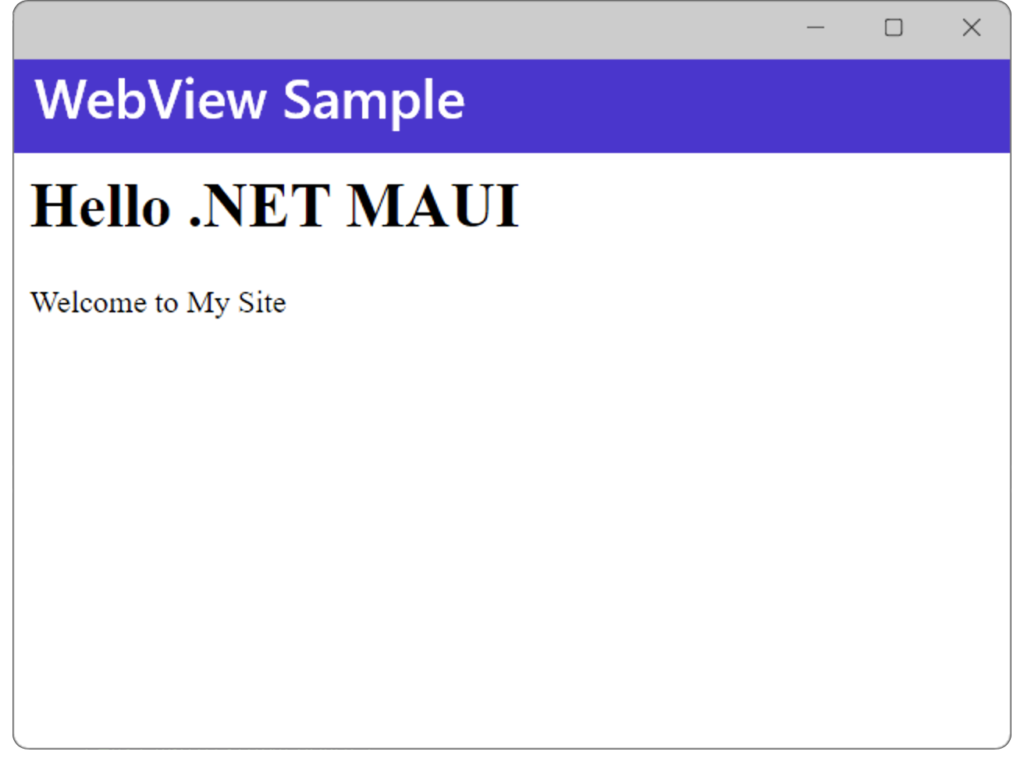
XAML でローカル HTML を表示するには <WebView.Source> <HtmlWebViewSource><HtmlWebViewSource.Html> を入れ子にして、その中に HTML コードを記述します。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<WebView>
<WebView.Source>
<HtmlWebViewSource>
<HtmlWebViewSource.Html>
<![CDATA[
<html>
<body>
<h1>Hello .NET MAUI</h1>
<p>Welcome to My Site</p>
</body>
</html>
]]>
</HtmlWebViewSource.Html>
</HtmlWebViewSource>
</WebView.Source>
</WebView>
</ContentPage>
C# の例
C# で実装する場合は Source プロパティに HtmlWebViewSource のインスタンスを指定します。
C# の例
public MainPage()
{
InitializeComponent();
myWebView.Source = new HtmlWebViewSource
{
Html = @"<html><body><h1>Hell .NET MAUI</h1><p>Welcome to WebView.</p></body></html>"
};
}
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<WebView x:Name="myWebView"/>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント