Windowsアプリケーションでは、メッセージボックスの表示はMessageBoxクラスを使用していましたが、Windows ストア アプリではMessageDialogクラスを使用します。
まずは、簡単なサンプルを作成しながら確認をしていきたいと思います。
下準備
まずはMessageDialogをテストするためのプロジェクトを作成します。
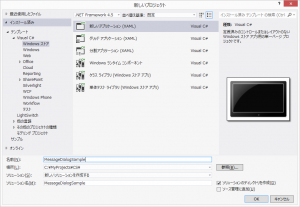
Visual Studio 2012を起動したら、「新しいプロジェクト」で[Windows ストア]-[新しいアプリケーション(XAML)]を選択して、「MessageDialogSample」という名前を付けます(任意の名前でかまいません)。
次に「ソリューションエクスプローラー」で「MainPage.xaml」をダブルクリックして表示させ、「ツールボックス」で「Buttonコントロール」をダブルクリックして任意の位置に配置します。
配置した「Buttonコントロール」には任意の名前を付けます。ここでは「btnMessage」としました。
次に、btnMessageをダブルクリックして、Clickイベントを作成します。
VB
Private Sub btnMessage_Click(sender As Object, e As RoutedEventArgs) Handles btnMessage.Click End Sub
C#
private void btnMessage_Click(object sender, RoutedEventArgs e)
{
}
以上でMessageDialog確認用の下準備が完了です。
実装
MessageDialogクラスは、Windows.UI.Popups名前空間にあるので下記のようにusingやImportsを追加しておきましょう。
VB
Imports Windows.UI.Popups
C#
using Windows.UI.Popups;
次にMessageDialogのインスタンスを作成します。
MessageDialogのコンストラクタの第1引数には表示するメッセージを、第2引数にはダイアログのタイトルを指定します。
先ほど作成しておいたbtnMessageのClickイベントに下記のように記述します。
VB
Private Sub btnMessage_Click(sender As Object, e As RoutedEventArgs) Handles btnMessage.Click
Dim md As New MessageDialog("Hello, Windows Store Application!!", "First MessageDialog App")
End Sub
C#
private void btnMessage_Click(object sender, RoutedEventArgs e)
{
MessageDialog md = new MessageDialog("Hello, Windows Store Application!!","First MessageDialog App");
}
MessageDialogを表示するにはShowAsyncメソッドを使用します。
ShowAsyncメソッドは非同期なメソッドであるため、実行するにはAwait演算子(C#はawait演算子)が必要です。
また、メソッド内にAwait演算子が含まれている場合は、メソッドをAsync修飾子(C#はasync修飾子)で修飾する必要があります。
VB
Private Async Sub btnMessage_Click(sender As Object, e As RoutedEventArgs) Handles btnMessage.Click
Dim md As New MessageDialog("Hello, Windows Store Application!!", "First MessageDialog App")
Await md.ShowAsync()
End Sub
C#
private async void btnMessage_Click(object sender, RoutedEventArgs e)
{
MessageDialog md = new MessageDialog("Hello, Windows Store Application!!","First MessageDialog App");
await md.ShowAsync();
}
上記を入力し終えたら、[F5]キーを押して実行してみましょう。
[Button]をクリックすると、MessageDialogが表示されます。




コメント