GridViewコントロールに多くのデータを表示する場合はページング機能が有効ですが、ここではページング機能を使わずに、ヘッダーを固定してボディをスクロール表示する方法について説明します。
jQuery の tbodyScrollというプラグインを使用します。
まず、画面のデザインコードは以下の通りです。
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<script src="Scripts/jquery-1.4.1.min.js"></script>
<script src="Scripts/jquery.tbodyscroll.js"></script>
<script>
$(document).ready(function() {
$('.demo').tbodyScroll({
thead_height: '30px',
tbody_height: '100px',
tfoot_height: '20px'
});
});
</script>
<style type="text/css">
.demo { border-collapse: collapse; }
.demo thead th { background-color: blue; color:white }
.demo tfoot th { background-color: green; }
th ,
td {width: 180px;}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:GridView ID="GridView1" runat="server" CssClass="demo" ShowFooter="True" OnRowCreated="GridView1_RowCreated">
<AlternatingRowStyle BackColor="Gainsboro" />
<Columns>
<asp:BoundField DataField="Empno" HeaderText="Empno"/>
<asp:BoundField DataField="Name" HeaderText="Name"/>
<asp:BoundField DataField="Hiredate" HeaderText="Hiredate"/>
</Columns>
</asp:GridView>
</form>
</body>
</html>
上記コードからもわかるとおり
が必要です(1.4.1で検証しましたが、おそらく他のバージョンでも動くと思われます)。
ダウンロードして Scriptsフォルダに配置します。
8行目の .demo は 画面に配置したGridViewのCssClass属性の値に合わせます。
9行目は、GridViewのヘッダー高さ、10行目はGridViewのデータ表示部の高さ、11行目はGridViewのフッター高さです。
18行目は、GridViewのヘッダーの背景色を青に、前景色を白に設定しています。
次に、GridViewにデータを表示するコードです。
C#の例
// 従業員リストクラス
private class EmployeeList
{
private string _empno;
private string _name;
private DateTime _hiredate;
/// <summary>
/// 従業員番号
/// </summary>
public string Empno
{
get { return _empno; }
set { _empno = value; }
}
/// <summary>
/// 指名
/// </summary>
public string Name
{
get { return _name; }
set { _name = value; }
}
/// <summary>
/// 入社日
/// </summary>
public DateTime Hiredate
{
get { return _hiredate; }
set { _hiredate = value; }
}
}
// ページロード時の処理
protected void Page_Load(object sender, EventArgs e)
{
//ポストバック時はデータ再作成しない
if (IsPostBack)
{
return;
}
List<EmployeeList> emplist = new List<EmployeeList>();
// 100件のデータを作成
for (int i = 0; i < 100; i++)
{
EmployeeList emp = new EmployeeList();
emp.Empno = i.ToString().PadLeft(4, '0');
emp.Name = "User Name" + i.ToString();
emp.Hiredate = DateTime.Now.AddYears(-i);
emplist.Add(emp);
}
//自動的に列が作成されないようにする
this.GridView1.AutoGenerateColumns = false;
GridView1.UseAccessibleHeader = true;
this.GridView1.DataSource = emplist;
this.GridView1.DataBind();
}
// 行作成時の処理
protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
{
switch (e.Row.RowType)
{
case DataControlRowType.Header:
e.Row.TableSection = TableRowSection.TableHeader; // theadを出力
break;
case DataControlRowType.DataRow:
e.Row.TableSection = TableRowSection.TableBody; // tbodyを出力
break;
case DataControlRowType.Footer:
e.Row.TableSection = TableRowSection.TableFooter; // tfootを出力
break;
}
}
ここで重要なのは、77~91行目です。
jqueryのtbodyScrollプラグインは、thead, tbody, tfoot要素に対して作用します。
「GridViewコントロールで thead, tbody, tfoot の要素を生成する」で紹介したとおり、GridViewはデフォルトではthead, tbody, tfootを出力しないため、77~91行で要素を作成する処理が必要になります。
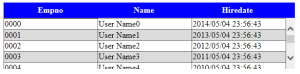
上記コードを入力後、実行した結果は以下の図のようになります。
Please follow and like us:



コメント