今回は自作クラスのインスタンスをバインドする方法について見ていきます。
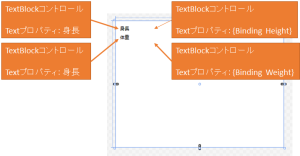
最初に、Visual Studioを起動して Silverlightアプリケーションプロジェクトを作成したら、MainPage.xamlを以下のようにデザインします。
「身長」「体重」と書かれたTextBlockコントロール2つと、身長と体重の値を表示するためのTextBlockコントロール2つです。
XAMLは以下のようになります。
<Grid x:Name="LayoutRoot" Background="White">
<TextBlock HorizontalAlignment="Left" Margin="10,10,0,0" TextWrapping="Wrap" Text="身長" VerticalAlignment="Top"/>
<TextBlock HorizontalAlignment="Left" Margin="67,10,0,0" TextWrapping="Wrap" VerticalAlignment="Top"
Text="{Binding Height}"/>
<TextBlock HorizontalAlignment="Left" Margin="10,31,0,0" TextWrapping="Wrap" Text="体重" VerticalAlignment="Top"/>
<TextBlock HorizontalAlignment="Left" Margin="67,31,0,0" TextWrapping="Wrap" VerticalAlignment="Top"
Text="{Binding Weight}"/>
</Grid>
次に上記のページに表示するデータを持つための Healthクラスを作成します。
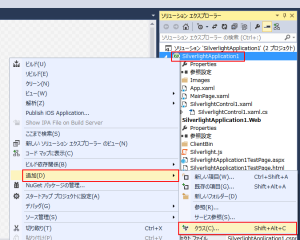
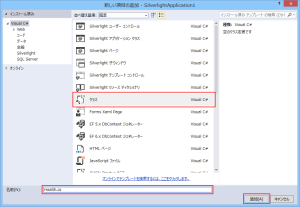
SilverlightApplicationプロジェクトを右クリックして[追加]-[クラス]を選択します。

名前欄に「Health.cs」と入力して[追加]ボタンをクリックします。
VB.NETの場合は「Health.vb」とします。
VB.NETの例
Public Class Health
Public Property Height As Double
Public Property Weight As Double
End Class
C#の例
public class Health
{
public double Height { get; set; }
public double Weight { get; set; }
}
DataContextの設定
次は MainPage の DataContextに今追加した Healthクラスのインスタンスを設定します。
DataContextとは、データソースを指定するためのプロパティと考えてください。
今回は MainPageのDataContextにデータソース(Healthクラスのインスタンス)を設定します。
このようにすることで、MainPageには Healthクラスのインスタンスがデータソースとして設定され、貼り付けたコントロールにバインドされた WeightとHeightに値が入るようになります。
MainPage.xaml.vb と MainPage.xaml.cs のコード例は以下の通りです。
MainPage.xaml.vb の例
Partial Public Class MainPage
Inherits UserControl
Public Sub New()
InitializeComponent()
Me.DataContext = New Health() With {
.Height = 162.5,
.Weight = 60.5
}
End Sub
End Class
MainPage.xaml.cs の例
using System.Windows.Controls;
namespace SilverlightApplication1
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
this.DataContext = new Health
{
Height = 162.5,
Weight = 60.5
};
}
}
}
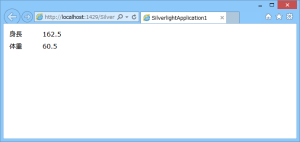
以上の入力を終えたら実行をして確認します。
Please follow and like us:





コメント