Silverlight のComboBoxへの最も簡単なデータの表示は、XAMLコードによるものだと思います。
たとえば「Eric」「Paul」「Billy」「Pat」というデータ表示するXAMLコードは以下のようになります。
ComboBoxにデータを表示するXAMLコードの例
<ComboBox HorizontalAlignment="Left" Margin="10,10,0,0"
VerticalAlignment="Top" Width="120">
<ComboBoxItem Content="Eric" />
<ComboBoxItem Content="Paul" />
<ComboBoxItem Content="Billy" />
<ComboBoxItem Content="Pat" />
</ComboBox>
データ数が少なく固定化されたデータであれば上記でも十分かと思います。
しかし、表示値以外に内部値も持たせる場合はどうでしょうか。
例えば社員名と社員番号を持つリストを表示させたいとしましょう。
社員名をコンボボックスに表示させ、内部値として社員IDを持たせる場合を考えます。
この場合は、XAMLだけで表現するよりもデータバインドを利用した方が効率が良さそうです。
まずは、社員情報を表すEmployee クラスを作成します。
VB.NET(Employee.vb)
Private _empData As ObservableCollection(Of Employee)
Public Class EmployeeData
Public Property Id As Integer
Public Property Name As String
End Class
C#(Employee.vb)
namespace SampleComboBoxCS
{
public class Employee
{
public int Id { get; set; }
public string Name { get; set; }
}
}
次に、上記で作成した Employeeクラスを使用して4人分のデータを作成し、MainPage のDataContextへバインドします。
以下は MainPage でのコード例です。
VB.NET(MainPage.xaml.vb の Sub Newを抜粋)
Public Sub New()
InitializeComponent()
_empData = New ObservableCollection(Of Employee)() From
{
New Employee() With {.Id = 1, .Name = "Eric"},
New Employee() With {.Id = 2, .Name = "Paul"},
New Employee() With {.Id = 3, .Name = "Billy"},
New Employee() With {.Id = 4, .Name = "Pat"}
}
Me.DataContext = _empData
End Sub
C#(MainPage.xaml.cs の mainを抜粋)
private ObservableCollection<Employee> _empData;
public MainPage()
{
InitializeComponent();
_empData = new ObservableCollection<Employee>()
{
new Employee { Id = 1, Name = "Eric"},
new Employee { Id = 2, Name = "Paul"},
new Employee { Id = 3, Name = "Billy"},
new Employee { Id = 4, Name = "Pat"},
};
this.DataContext = _empData;
}
ObservableCollectionクラスは、System.Collections.ObjectModel名前空間にあるクラスです。
このクラスはコレクションに対する挿入・削除・設定を行った場合にそれらの変更をクラス外部にイベントとして通知することができるようになってます。ObservableCollectionクラスは、ユーザーインターフェイスとコレクションを同期したい場合などに使用されます。
さて、4人分のデータを作成し、MainPageへバインドすることができました。
今度は、MainPage.xaml を開いて ComboBoxを1つ貼り付け、XAMLのコード(ComboBox部分)を以下のようにします。
MainPage.xaml(ComboBox部分のみ抜粋)
<ComboBox HorizontalAlignment="Left"
Margin="10,10,0,0" VerticalAlignment="Top"
Width="120"
ItemsSource="{Binding}" SelectedValuePath="Id"
DisplayMemberPath="Name" />
上記のXAMLでは
- ItemSource 部分でデータをバインディング
- SelectedValuePath 部分でバインドされているデータのId項目をセット
- DisplayMemberPath 部分でバインドされているデータのName項目をセット
ということを行っています。
SelectedValuePathが内部値を、DisplayMemberPathが表示値を管理するプロパティです。
ここまでできたら実行して見ます。
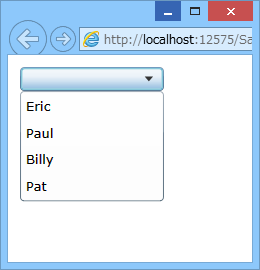
実行結果は以下の通りで、ComboBoxには4人分のデータがセットされていることを確認できます。
ComboBoxにデータを表示する手順がわかりました。
最後に、ComboBox で表示した名前に対する内部値が正しく選択されているかを確認してみます。
MainPage.xamlを開き、 CobmoBoxに「cmbName」という名前を付けます。次に ComboBoxの下に TextBlockコントロールを1つ貼り付け XAMLコードを以下のように修正します。
<ComboBox x:Name="cmbName" HorizontalAlignment="Left"
Margin="10,10,0,0" VerticalAlignment="Top"
Width="120"
ItemsSource="{Binding}" SelectedValuePath="Id"
DisplayMemberPath="Name" />
<TextBlock HorizontalAlignment="Left" Margin="10,35,0,0"
TextWrapping="Wrap" VerticalAlignment="Top"
Text="{Binding ElementName=cmbName,
Path=SelectedItem.Id, Mode=OneWay}"/>
ここで注意して見ていただきたいのは TextBlockの Textプロパティ部分です。
まず、ElementNameにcmbNameを指定し、ComboBoxをデータソースとします。 Pathには SelectedItem.Idを指定し、ComboBoxで選択されている項目のIdが表示されるようにしています。
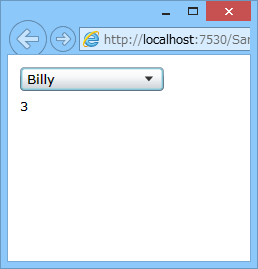
実行結果は以下の通りです。
表示されている Billyは Id = 3 なので、正しく動作していることを確認できます。




コメント