ボタンに表示されているテキストを変更する方法を見ていきましょう。
最初にMainPage.xamlにButtonを貼り付けたら以下のようにします。
方法は3種類あります。
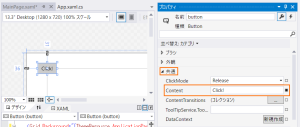
プロパティウィンドウで変更する
MainPage.xamlに貼り付けたButtonを選択状態にしたら、プロパティウィンドウの一覧からContentプロパティを変更します。
Contentプロパティは「共通」の中にあります。
「Click!」という文字列を入力して[Enter]キーを押すとButtonに表示されている文字列が変更されます。
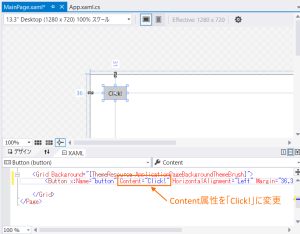
Xamlの属性で変更する
次にXamlで変更する方法を見てみましょう。
Xaml(ザムル)とは、画面のデザインをXML形式で表したものです。
MainPage.xamlに貼り付けたボタンのXamlを見ると<Button x:Name ~ と記述されます。
この中に属性Contentがあるので、任意の文字列に変更します。

コードから変更する
続いてコードから変更する例を見てみましょう。
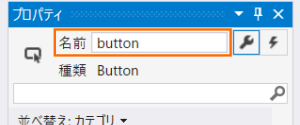
コードから変更するにはMainPage.xamlに名前が付いている必用があります。
名前はプロパティ欄で確認することができます。
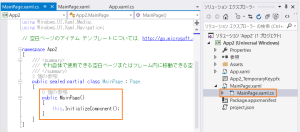
名前を確認したら、ソリューションエクスプローラーでMainPage.xaml.csを開きます。
コンストラクタMainPageがあるので、今回はこの中でButtonのテキストを変更することとします。

MainPageは以下のように編集します。
public MainPage()
{
this.InitializeComponent();
button.Content = "Click!";
}
Please follow and like us:




コメント