今回はAssetsフォルダからJSONファイルを読み込む方法を見ていきます。
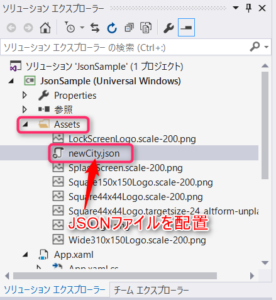
はじめに、以下のようなJSONファイル(newCity.json)をAssetsフォルダに配置します。
このJSONファイルは県名とその県の天気予報発表地域を格納したものとなっています。
[
{"Cities":[
{"Id":"030010","Name":"盛岡"},
{"Id":"030020","Name":"宮古"},
{"Id":"030030","Name":"大船渡"}],
"Name":"岩手"
}
]
Assetsフォルダに配置したファイルのパスは以下のように記述することができます。
ms-appx:///Assets/newCity.json
そして、以下がAssetsフォルダに配置したJSONファイルを読み取り文字列へと変換するコードになります。
// Assetsからのファイル取り出し
var file = await StorageFile.GetFileFromApplicationUriAsync(new Uri("ms-appx:///Assets/newCity.json"));
// ファイルの読み込み
string json = await FileIO.ReadTextAsync(file);
1行目のコードでは、AssetsフォルダのファイルパスをUrlへと変換し、StoregeFile型のデータを作成する処理です。
作成したStorageFileデータは、FileIO.ReadTextAsyncメソッドで読み取ることができます。読み取ったデータは、はじめに示したJSONファイルを文字列へと変換したものになります。
あとは、この文字列(コード中の変数json)をどう処理するかだけです。
単に文字列処理をして必要なデータを抜き出すもよし、デシリアライズして自作クラスにマッピングするもよしです。
ということで、次回はこの文字列をデシリアライズする方法を紹介します。
Please follow and like us:



コメント