名前を付けて保存ダイアログを表示するには、FileSavePickerを使用します。
名前を付けて保存ダイアログの表示を確認するために、新規でプロジェクトを作成し MainPage.xaml に Buttonを配置し、以下の通りClickイベント作成します。
private async void btnSave_Click(object sender, RoutedEventArgs e)
{
var filePicker = new Windows.Storage.Pickers.FileSavePicker();
// ユーザーが保存する場所
filePicker.SuggestedStartLocation =
Windows.Storage.Pickers.PickerLocationId.DocumentsLibrary;
// 拡張子の種類を追加
filePicker.FileTypeChoices.Add("テキストファイル", new List<string>() { ".txt" });
filePicker.FileTypeChoices.Add("リッチテキストファイル", new List<string>() { ".rtf" });
// ファイル名の候補
filePicker.SuggestedFileName = "新しいドキュメント";
// 名前を付けて保存ダイアログを表示
Windows.Storage.StorageFile file = await filePicker.PickSaveFileAsync();
}
FileSavePickerのインスタンス(この例では変数filePicker)を作成したら、ダイアログが開かれたときに最初に表示するフォルダーをSuggestedStartLocationプロパティで設定します。ここではDocumentLibraryを設定しています。DocumentLibraryはユーザーの「ドキュメント」フォルダになります。
続いて、ユーザーが保存可能なファイルの拡張子を FileTypeChoicees.Addメソッドで指定しています。第1引数にファイル種類の説明を、第2引数には拡張子を指定します。第2引数に指定する拡張子は「.txt」のように、ドット記号から始めてください。「*.txt」はNGです。
「ファイル名」欄に名前の候補を表示したい場合は、SuggestedFleNameプロパティに候補名を設定します。
最後に、PickSaveFileAsyncメソッドを使用してダイアログを表示します。このメソッドは非同期なのでawaitキーワードが必要です。よってClickイベント側にはasyncキーワードが必要です。
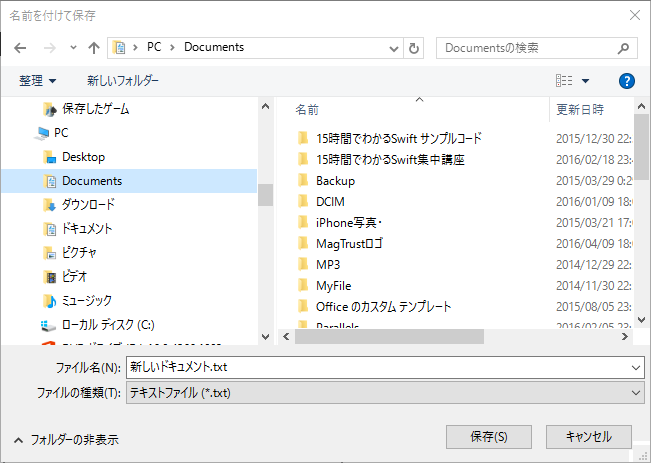
このサンプルを実行すると、以下のようなダイアログが表示されます。
Please follow and like us:


コメント